
///////////////////////////////////////////////////////////////////////////////////
Dessiner et créer des motifs génératifs grâce à l’aide de processing.
« Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts.
Since 2001, Processing has promoted software literacy within the visual arts and visual literacy within technology.
There are tens of thousands of students, artists, designers, researchers, and hobbyists who use Processing for learning and prototyping. »
processing.org
///////////////////////////////////////////////////////////////////////////////////
Introduction au logiciel Processing
Casey Reas – Comment dessiner avec du code
/////////////////////////////////////////////////////
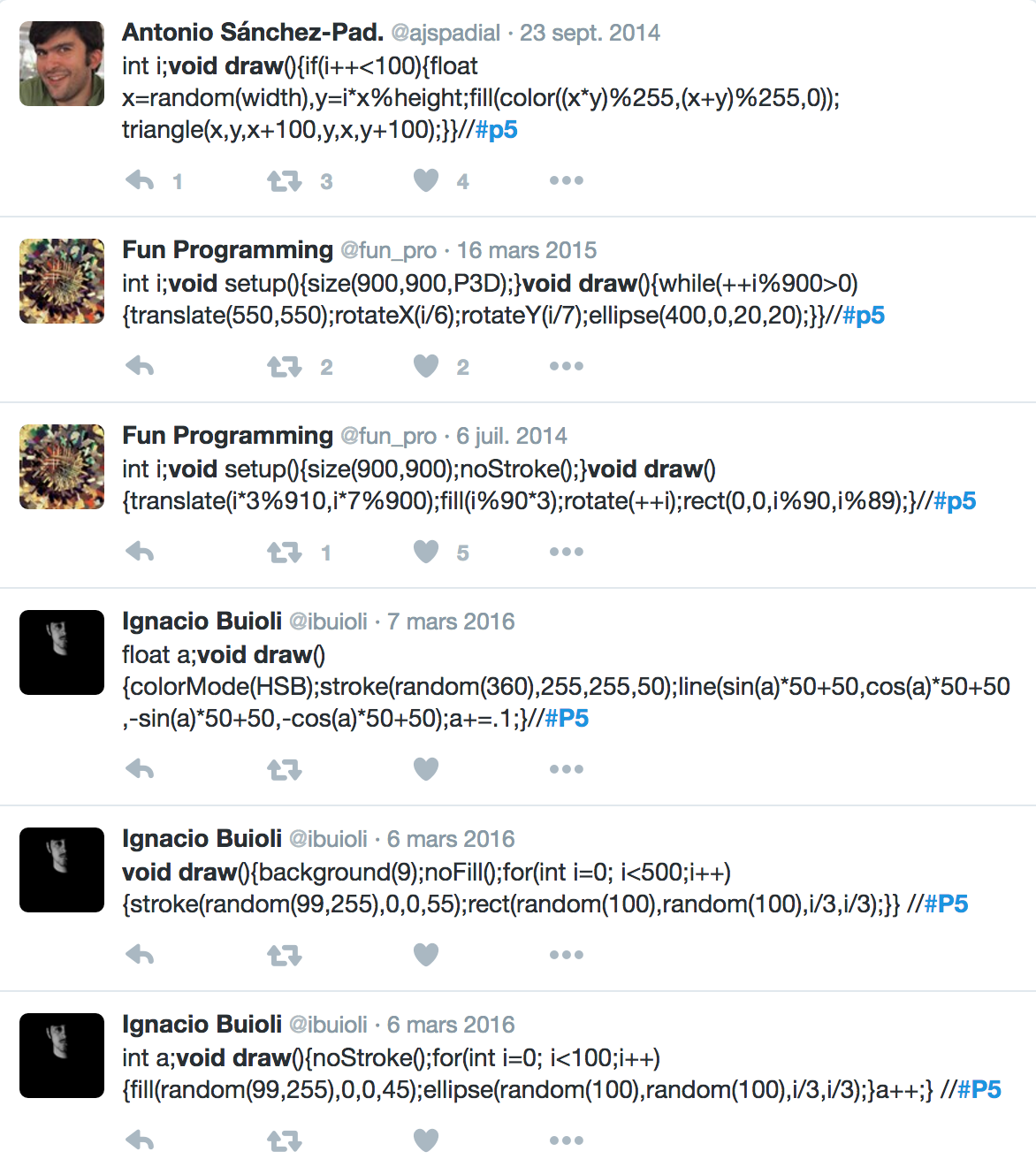
Twitter son code processing comment créer un code avec une interaction souris ou clavier qui tient en 140 caractères ou moins.

/////////////////////////////////////////////////////
Re-créer un « paint » avec processing.
color couleur = color(255);
float epaisseur = 4;
int i=0;
void setup() {
size(700, 700);
background(0);
}
void draw() {
dessiner();
indicateur();
colorPicker();
gomme();
erase();
sizeStroke();
enregistrer();
}
void gomme() {
if (keyPressed == true) {
if (key == 'a' && mousePressed == true) {
stroke(0);
strokeWeight(20);
line(pmouseX, pmouseY, mouseX, mouseY);
}
}
}
void indicateur() {
noStroke();
fill(couleur);
rect(0, 0, 40, 40);
}
void dessiner() {
if (mousePressed == true) {
strokeWeight(epaisseur);
stroke(couleur);
line(pmouseX, pmouseY, mouseX, mouseY);
}
}
void colorPicker() {
if (mousePressed == true && mouseX < 40 && mouseY < 40) {
couleur=color(random(255), random(255), random(255));
}
}
void erase() {
if (keyPressed == true) {
if (key == 'E' || key == 'e') {
background(0);
}
}
}
void sizeStroke() {
if (keyPressed == true) {
if (key == CODED) {
if (keyCode == UP) {
epaisseur = epaisseur+0.1;
}
if (keyCode == DOWN) {
epaisseur = epaisseur-0.1;
if (epaisseur <= 0.5) epaisseur = 0.5;
}
}
}
}
void enregistrer() {
if (keyPressed == true) {
if (key == 'S' || key == 's') {
save(i+"dessin.png");
println("save");
i++;
}
}
}