
Voici un petit tuto processing pour apprendre à faire un « paint » ultra simplifié.
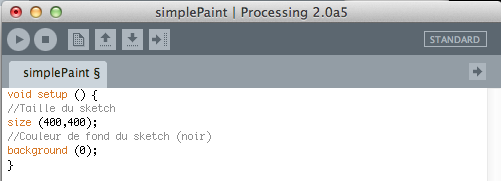
Tout d’abord, on va commencer par définir un espace de dessin (sketch) de 400X400 pixels et avec un fond noir.
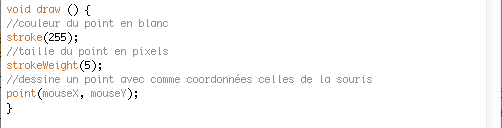
Ensuite on va créer notre pinceau, à savoir un point dont ses coordonnées en X et Y correspondent à la position de la souris en X et Y.
On lui donne une couleur blanche et une taille en pixels de 5 sinon le point est trop petit pour être visible.
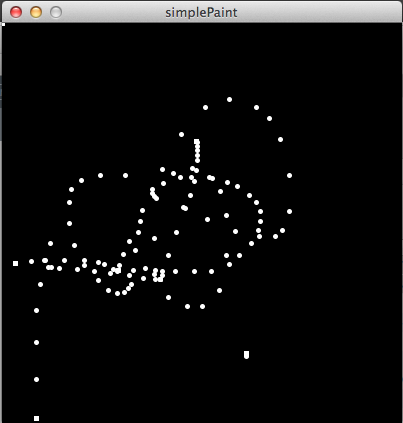
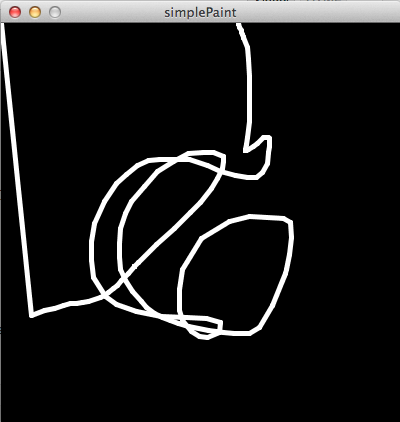
Lorsque l’on joue le sketch on se rend compte que notre pinceau ne fait pas de belles lignes mais une succession de points et le seul moyen de d’avoir une ligne est d’avancer tout doucement mais la ligne n’est pas fluide.
Pour ce faire on ne va pas utiliser un point pour notre pinceau mais une ligne.
line (X1, Y1, X2, Y2);
Cette ligne aura pour coordonnées X1 et Y1 celle de la dernière position de ma souris et pour X2 et Y2 celles de la souris actuelle, ce qui permettra d’avoir une ligne plus fluide.
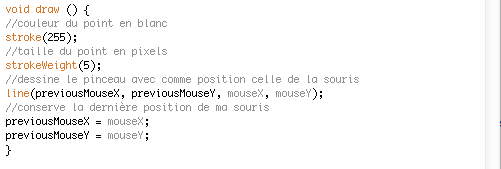
Donc, on crée deux nouvelles variables previousMouseX et previousMouseY.
Et à la fin de la boucle, le code va garder la position de la souris actuelle comme étant la dernière ce qui au début de la boucle permettra au code d’avoir deux valeurs pour dessiner la ligne. Et ensuite on dessine la ligne avec ces coordonnées.
On voit bien que la ligne est plus net
Dernier petit détail à régler, notre commence toujours en haut à gauche car la première position de la souris est X=0 et Y=0.
On va donc régler ceci est en profiter pour simplifier un peu le code.
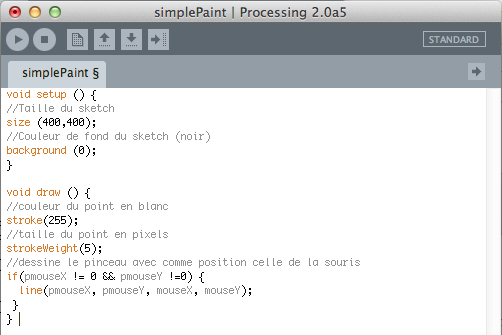
Plutôt que d’utiliser les variables previousMouseX et previousMouseY, elles peuvent être remplacés par quelque chose qui existe déjà dans le language processing, pmouseX et pmouseY. Ensuite on lui dit que tant que pmouseX et pmouseY sont différent de 0 on dessine la ligne, donc elle ne partira plus d’en haut à gauche.
Ce qui nous donne:
Maintenant, on va créer la fonction pour effacer notre dessin et recommencer sans avoir à relancer le sketch.
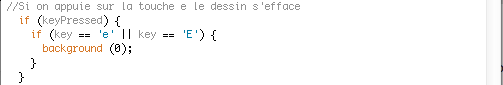
On va créer une condition qui dit que si on appuie sur la touche « e » ou « E » alors on recouvre tout l’image en noir, donc l’image s’efface et on peut recommencer à dessiner.
Fonction key()
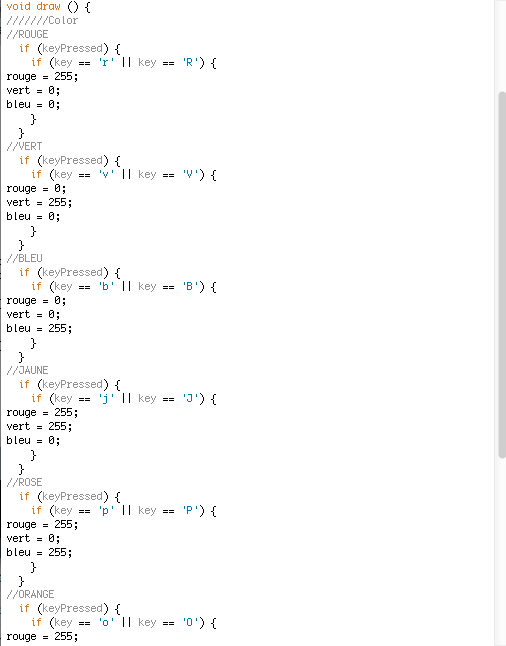
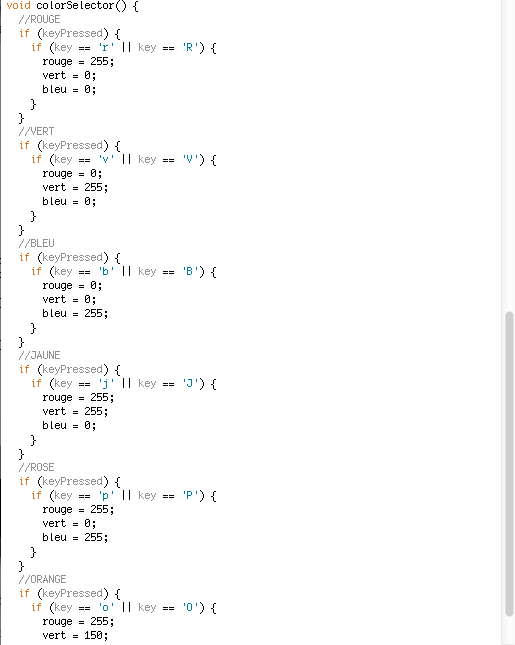
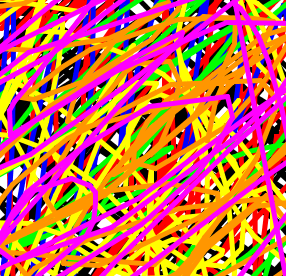
Maintenant: la couleur, donc on peut modifier la couleur du pinceau directement dans le code en agissant sur la partie stroke() mais nous voulons pouvoir choisir la couleur directement dans le sketch. pour l’instant, le plus simple est de commander les couleurs avec le clavier. En utilisant, la même méthode vue au dessus pour l’effacement, on va associer une touche du clavier à une couleur.
R = rouge
V =vert
B = bleu
J = jaune
P = rose
O = orange
Pour plus de logique, j’ai remis le fond en blanc car comme ceci la couleur du pinceau par défaut est noir. Attention ne pas oublié de changer ce détail dans la fonction effacement. Vous pouvez choisir de créer vos propres couleurs avec le color selector dans le menu tools.
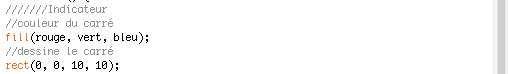
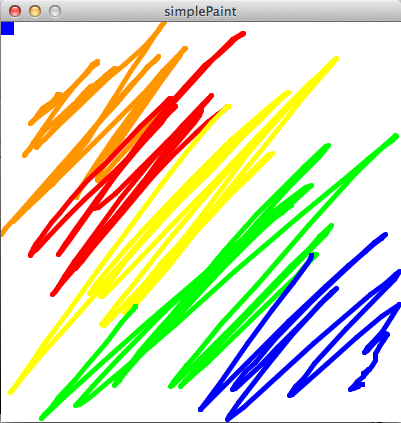
On va dessiner un carré en guise d’indicateur en haut à gauche du sketch qui prendra la couleur du pinceau.
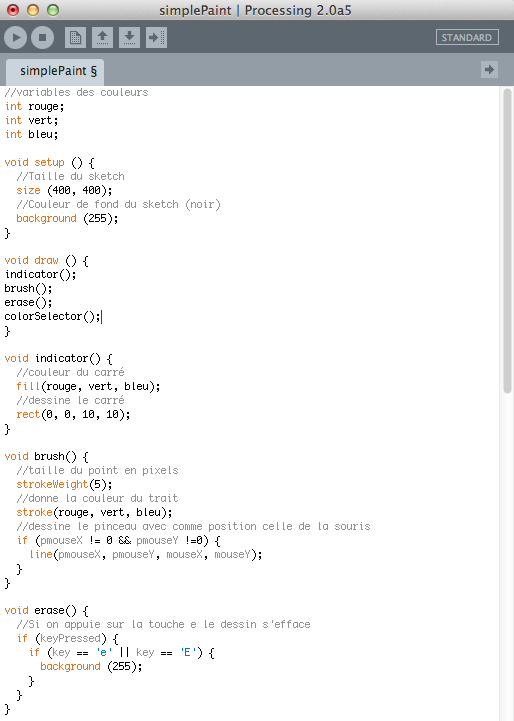
Et pour finir, on va organiser notre code en rangeant chacune des parties dans des fonctions que l’on va appeler pour simplifier la lisibilité du code.
Et voici votre première version de « paint » prête à l’emploi.
Télécharger le code commenté: simplePaint
Bonus code simplifié: ShortSimplePaint