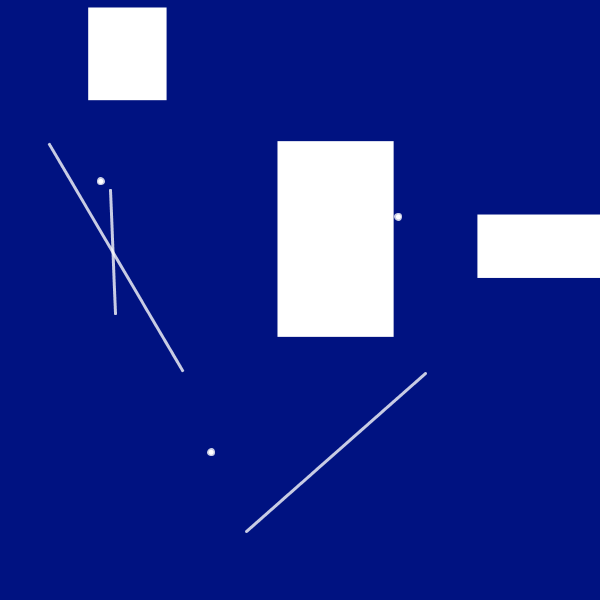
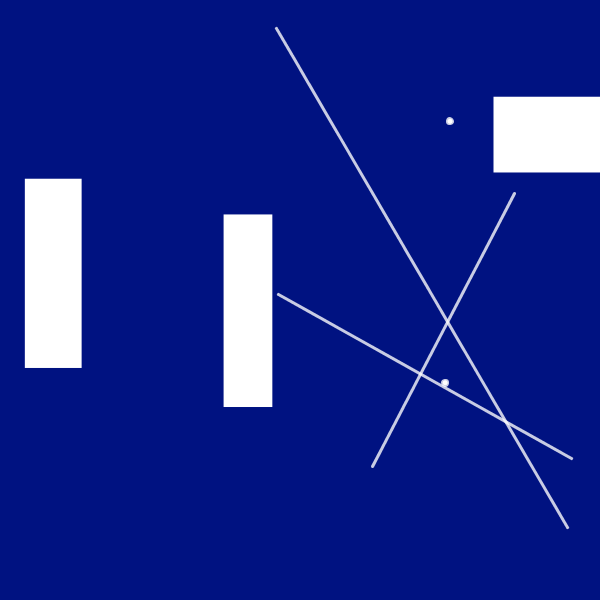
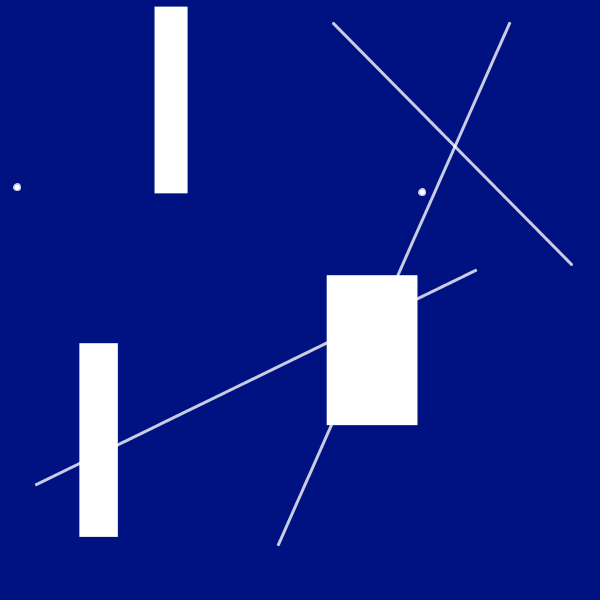
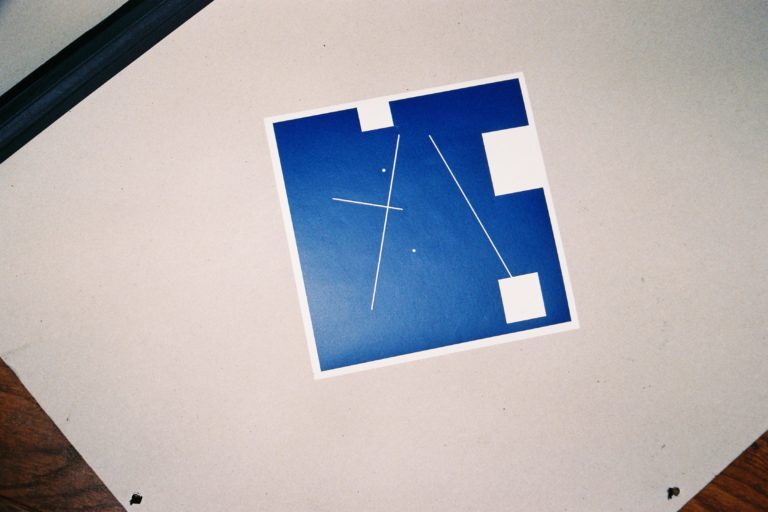
Un code sur processing génère chaque seconde un dessin: 3 lignes, 3 rectangles et 3 points se posent aléatoirement sur un fond bleu.



Voici le code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | void setup() {size(600, 600);frameRate(2);smooth();}void draw() {//RÉPÉTITION DU FOND POUR NOUVEAU CANVASbackground(#001281);//premier RECTANGLEnoStroke();fill(255);rect(random(0, width), random(0, height), random(3, 200), random(3, 200));//deuxième RECTANGLErect(random(0, width), random(0, height), random(3, 200), random(3, 200));//troisième RECTANGLErect(random(0, width), random(0, height), random(3, 200), random(3, 200));//première LIGNEstrokeWeight(3);stroke(255, 200);line(random(0, width), random(0, height), random(0, width), random(0, height));//deuxième LIGNEline(random(0, width), random(0, height), random(0, width), random(0, height));//troisième LIGNEline(random(0, width), random(0, height), random(0, width), random(0, height));//pointellipse(random(10, 590), random(10, 590), 5, 5);ellipse(random(10, 590), random(10, 590), 5, 5);ellipse(random(10, 590), random(10, 590), 5, 5);//SAUVEGARDEsaveFrame("line-######.png");} |
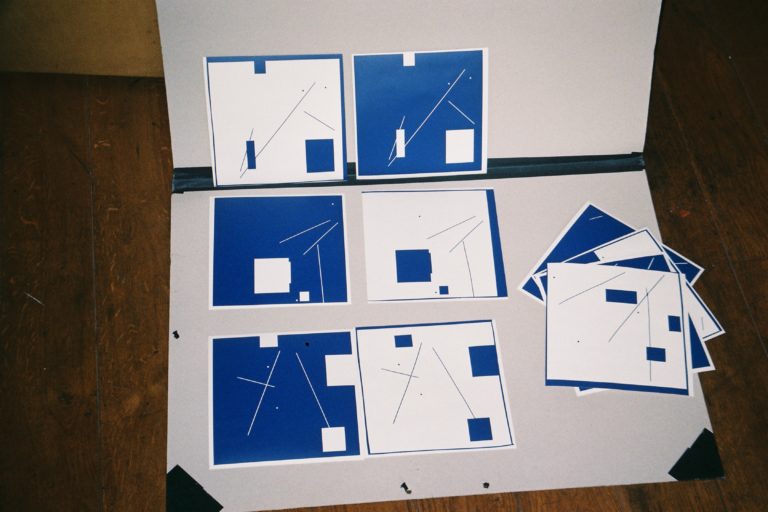
J’ai ensuite découpé ces formes au format 20×20 au plotter de découpe, sur de l’autocollant bleu. J’ai ensuite coller les formes sur du carton. J’ai choisi de conserver les négatifs et les positifs, la confrontation des deux semblant cohérente.

Ce qui est intéressant dans ce processus de création, c’est l’absence presque total de créateur: le code est peut-être le seul élément dans lequel j’interviens vraiment, et pourtant il est tellement froid et codifié qu’il ne semble pas réalisé par un humain.