Créer un dispositif qui puissent proposer une nouvelle lecture papier de nos documents » fossiles » et sa traçabilité numérique.
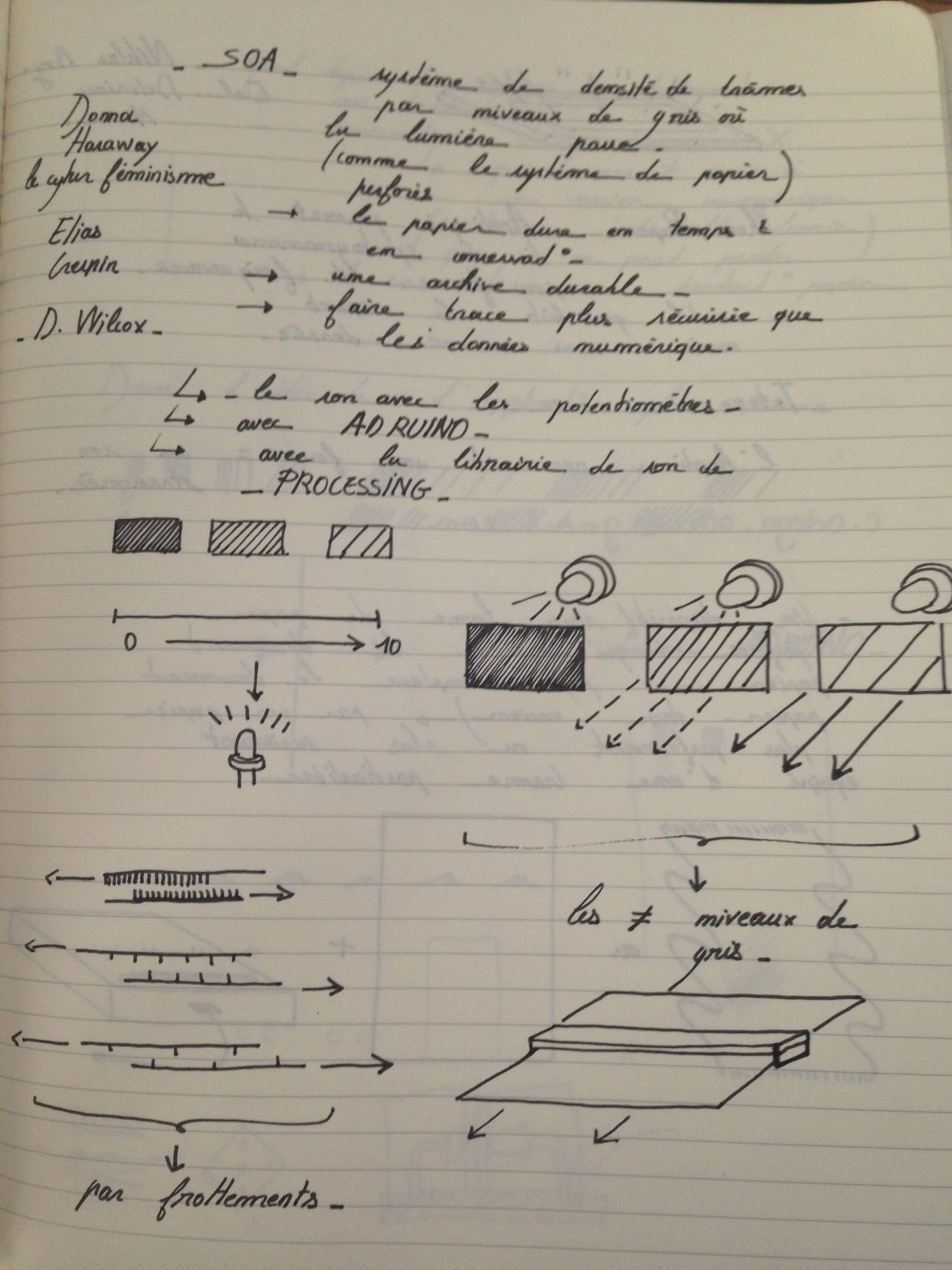
L’idée première était de concevoir un langage codée à partir d’un ensemble d’algorithmes Arduino fonctionnant avec des combinaisons de couleurs et de niveaux de gris. Ce langage propose une autre lecture de nos textes car il nécessite une traduction qui est uniquement possible grâce à un dispositif qui nous avons pensé entre le scanner et la carte perforée utilisée habituellement pour le jacquard maille. De façon à lire les niveaux de gris ou les couleurs celles ci doivent être obligatoirement imprimée puis scannée , donc exister dans une version papier. L’idée était aussi de créer une alternative fossile à nos textes papiers obsolètes, et fonctionnant en parallèle avec un dispositif Arduino, ces « ruines » possèdent une particularité puissent qu’elles sont traduisibles numériquement.
Le projet se découpe en deux dispositifs :
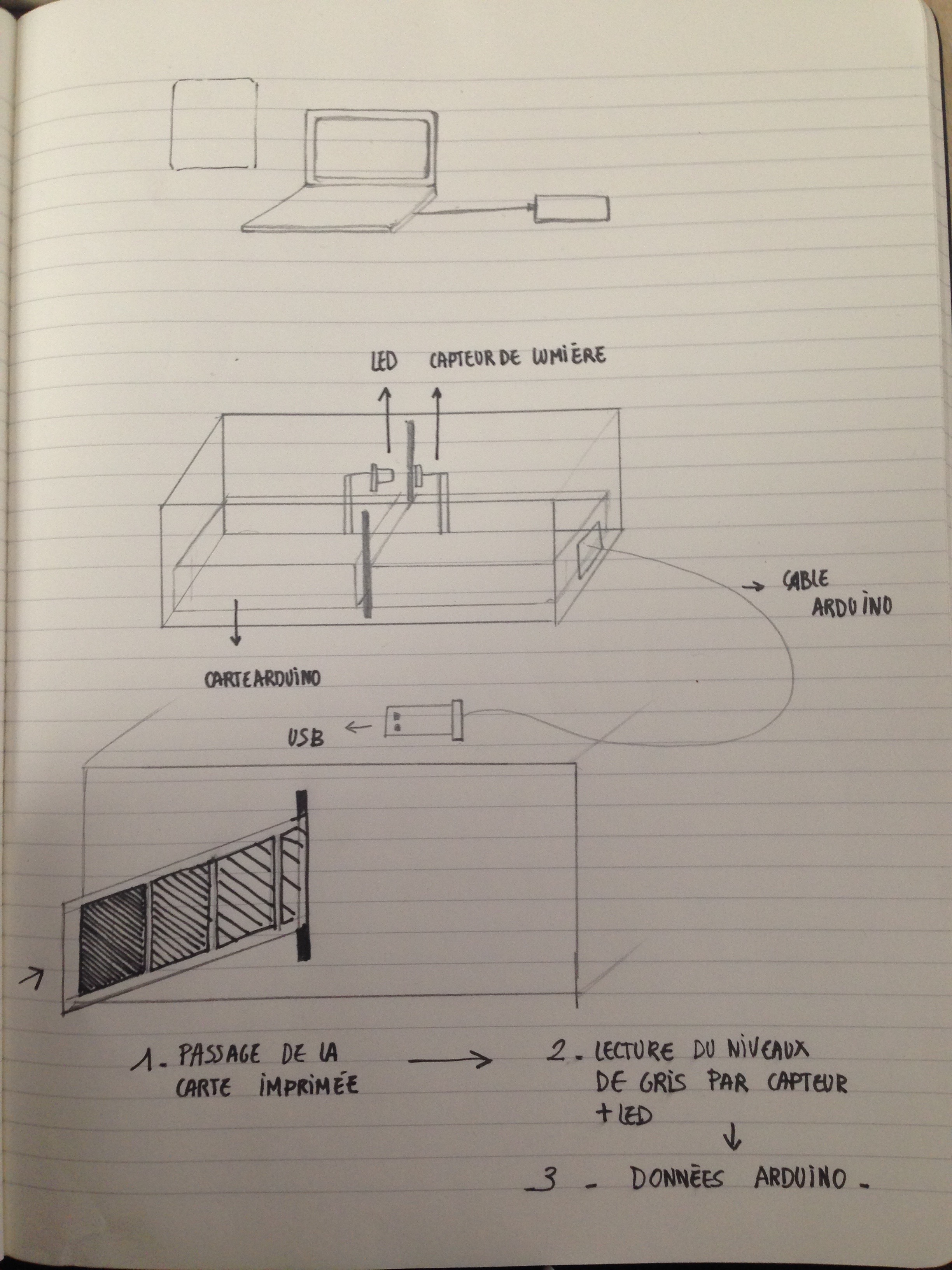
- une partie volume où intervient une carte Arduino équipée d’un capteur de couleurs, une série de cartes à scanner comprenant des combinaisons de couleurs imprimée, un contenant « scanner » qui renferme le dispositif électronique.
- une partie programmation où intervient un code Arduino fonctionnant en parallèle avec un code Processing.
Voici comment nous avons procéder :
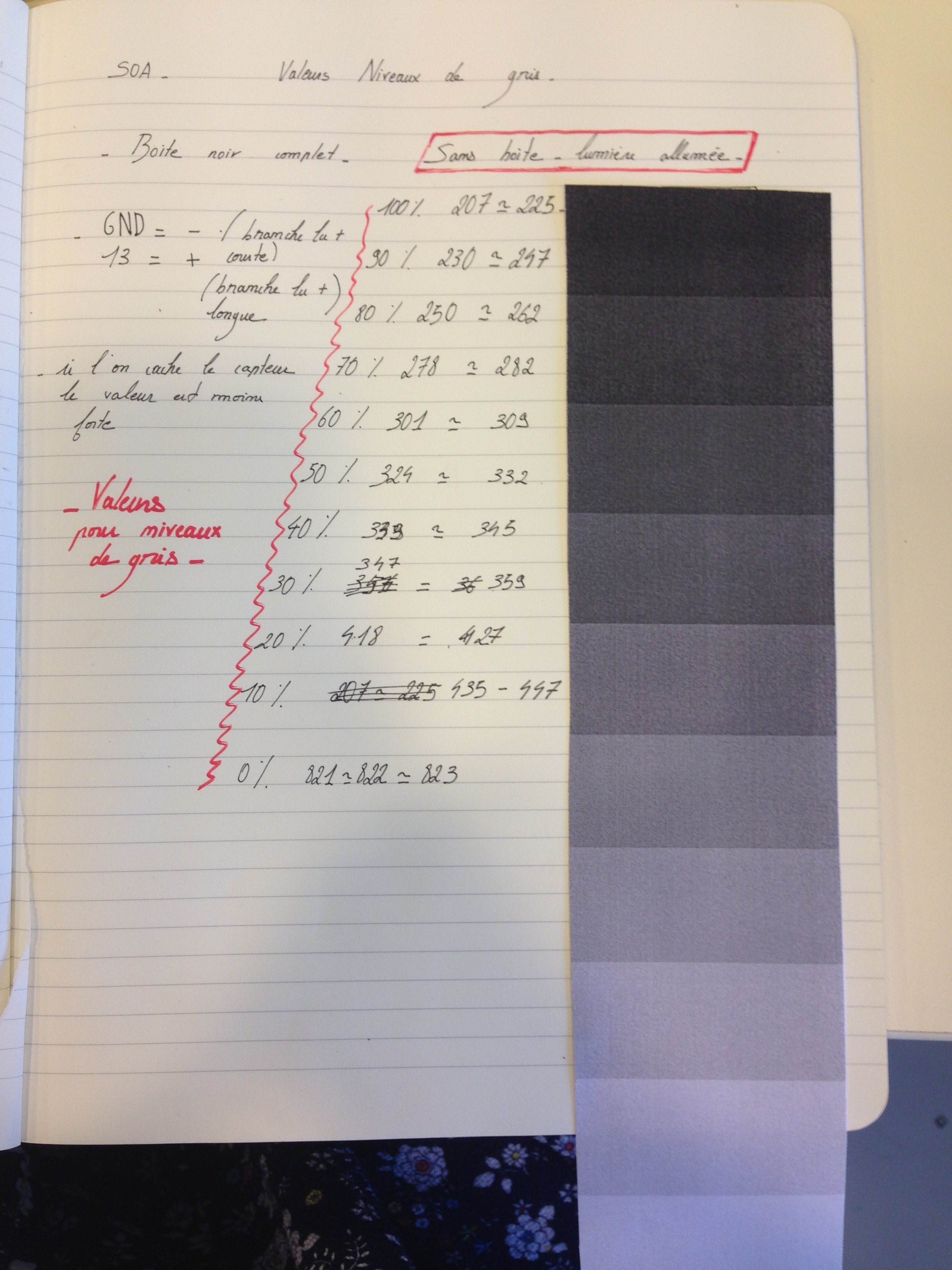
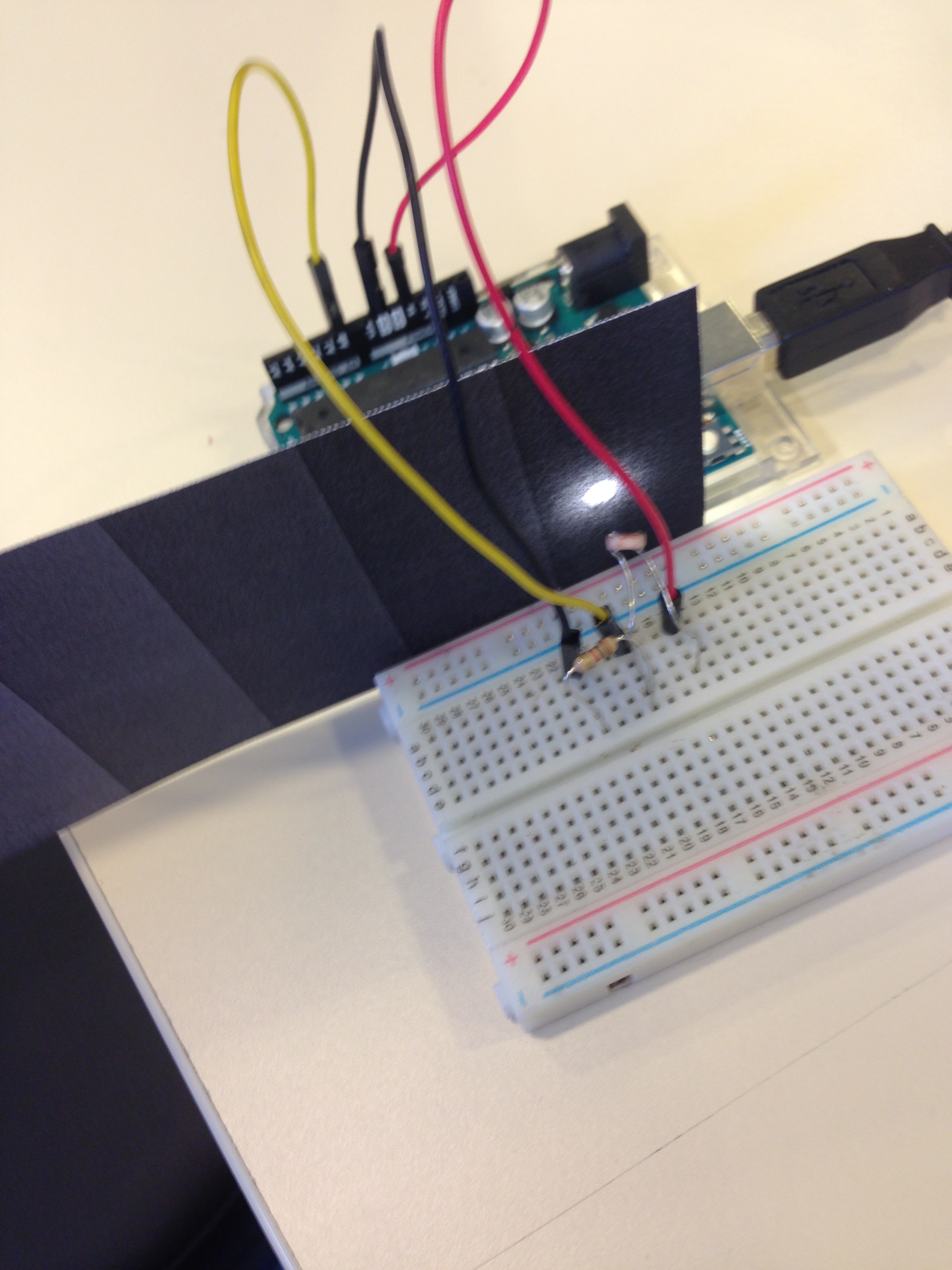
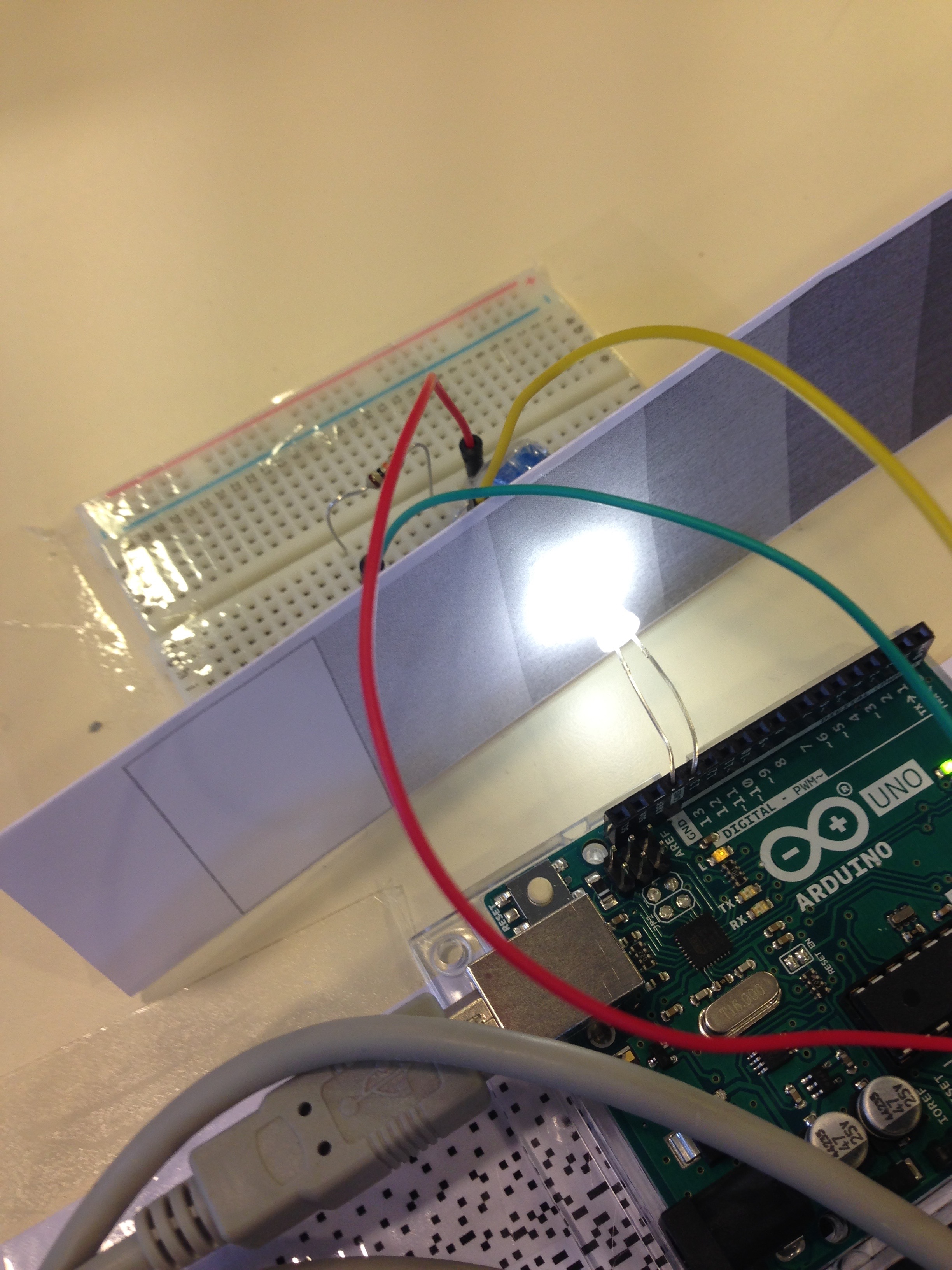
1- Relever des valeurs numériques grâce à un code Arduino et un capteur de lumière. Les données numériques correspondent d’abord à différents niveaux de gris transcrites par la LED et le capteur de lumière.
Observations = Le capteur est très sensible à la lumière environnante de la pièce et les données dont très aléatoires. Concevoir un contenant dans lequel luminosité serait stable est indispensable.



2 – Concevoir le contenant.



3 – Concevoir le code Arduino, « mapper » des données numériques à des informations textuelles.
code Arduino =
int led = 13;
int ldr = A0;
int ldrValeur = 0;
void setup() {
// put your setup code here, to run once:
pinMode(led, OUTPUT);
Serial.begin(115200);
digitalWrite(led,HIGH);
}
void loop() {
// put your main code here, to run repeatedly:
ldrValeur = analogRead(ldr);
if(ldrValeur> 138 & ldrValeur<800){
Serial.println (« a »);
}
if(ldrValeur> 138 & ldrValeur<800){
Serial.println (« a »);
}
Serial.print (« ldrValeur = »);
Serial.println (ldrValeur);
delay(100);
}
4 – Concevoir le code Processing avec non plus un capteur de lumière, mais un capteur de couleurs qui élargissent les possibilités des données.
Code Processing =
import processing.serial.*;
import cc.arduino.*;
Arduino arduino;
// Define pins
int ledpin = 13;
int GSR1 = 12;
int GSR0 = 11;
int GSG1 = 10;
int GSG0 = 9;
int GSB1 = 8;
int GSB0 = 7;
int redpin = 0;
int greenpin = 1;
int bluepin = 2;
// Sensor read values
int red = 0;
int green = 0;
int blue = 0;
void setup() {
size(500, 500);
println(Arduino.list());
arduino = new Arduino(this, Arduino.list()[6], 57600);
arduino.pinMode(ledpin, Arduino.OUTPUT);
arduino.pinMode(GSR1, Arduino.OUTPUT);
arduino.pinMode(GSR0, Arduino.OUTPUT);
arduino.pinMode(GSG1, Arduino.OUTPUT);
arduino.pinMode(GSG0, Arduino.OUTPUT);
arduino.pinMode(GSB1, Arduino.OUTPUT);
arduino.pinMode(GSB0, Arduino.OUTPUT);
// Turn on the LED
arduino.digitalWrite(ledpin, arduino.HIGH);
// Set the gain of each sensor
arduino.digitalWrite(GSR1, arduino.LOW);
arduino.digitalWrite(GSR0, arduino.LOW);
arduino.digitalWrite(GSG1, arduino.LOW);
arduino.digitalWrite(GSG0, arduino.LOW);
arduino.digitalWrite(GSB1, arduino.LOW);
arduino.digitalWrite(GSB0, arduino.LOW);
}
void draw() {
red = arduino.analogRead(redpin) * 2;
green = arduino.analogRead(greenpin) * 2;
blue = arduino.analogRead(bluepin) * 2;
background(map(red,0,1024,0,255),map(green,0,1024,0,255),map(blue,0,1024,0,255));
if ((red<50)&& (green <50) && (blue<50)){
fill(255);
textSize(70);
text(« mon texte »,50,50);
}
// Print values to the serial monitor
print(« Red: « );
print(red);
print(« \t\tGreen: « );
print(green);
print(« \t\tBlue: « );
println(blue);
delay(1000);
}