Pour commencer, il faut télécharger l’application directement sur processing.org et l’installer.
http://processing.org/download/
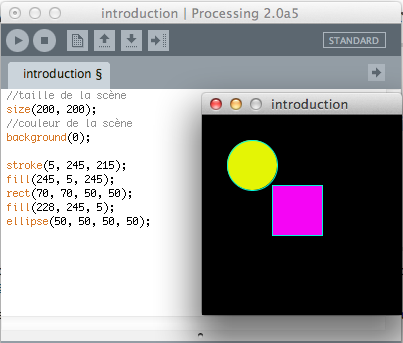
Lorsque vous allez ouvrir Processing vous allez vous rendre compte que le logiciel possède un environnement proche de celui d’Arduino.
Les boutons ressemblent aussi à ceux d’arduino, les plus importants pour l’instant de gauche à droite sont:
– pour lire le code que vous venez de réaliser
– pour arrêter le code que vous venez de lancer
– pour ouvrir un nouveau sketch
– pour ouvrir un sketch existant
– pour sauver le sketch
– pour exporter le sketch sous forme d’application
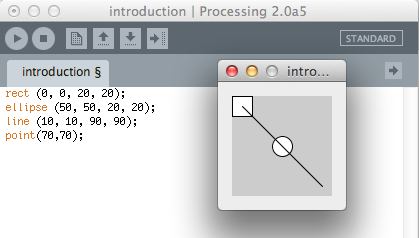
Le language ou la structure du code est aussi assez similaire à Arduino, on va commencer à dessiner des formes géométriques basiques:
Il existe bien entendu une série de forme géometriques basiques, ici nous avons un rectangle, une ellipse, une ligne et un point.
Par exemple pour dessiner un rectangle, il nous faut 4 informations (toutes sont en pixels) à savoir sa position en x et y et sa taille en largeur et hauteur.
rectangle (position en X du coin en haut à gauche, position en Y du coin en haut à gauche, largeur, hauteur)
Pour l’ellipse (position en X, position en Y, largeur, hauteur)
Pour la ligne (position du premier point en X, position du premier point en Y, position du deuxième point en X, position du deuxième point en Y)
Pour le point ( position en X, position en Y)
Il y a aussi d’autres formes comme le triangle, le quadrilatère, les arcs de cercle…
Par défaut la scène que l’on utilise fait 100×100 pixels, mais on peut la dimensionner comme on veut et aussi lui donner une couleur.
Pour choisir la couleur du fond d’un sketch « background() » ou d’une forme « fill() » soit on intervient dans les niveaux de gris entre 0 et 255 ou en RGB.
background (niveau de gris)
background (niveau de rouge, niveau de vert, niveau de bleu)
On peut aussi rajouter une quatrième valeur qui correspond à l’alpha.
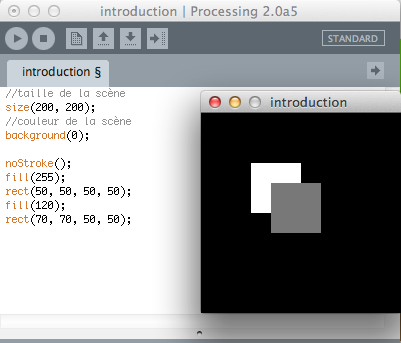
Dans ce sketch, on définit une taille de scène de 400×400 pixels avec un fond bleu.*
Ensuite la couleur du rectangle, la couleur de son contour « stroke(); » et enfin son emplacement et sa taille.
On fait de même pour le rectangle suivant sauf que qu’on lui dans la partie « fill() » une quatrième valeur qui correspond à son alpha (transparence).
*Pour trouver des correspondance de couleur, allez dans le menu tools/color selector et vous pourrez sélectionner une couleur et retrouver les valeurs RGB à placer dans le code. On peut aussi utiliser le code le hex code de la couleur directement dans le code.
fill(#3AFF00); est égale à fill(58, 255, 0);
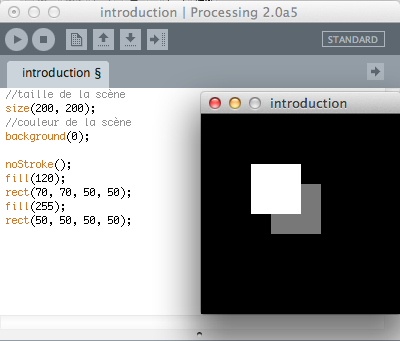
Les formes apparaissent dans l’ordre du code.
le rectangle gris est le dernier dessiné et apparait donc devant le blanc.
Et donc là inversement.
Lorsqu’on ne veut pas avoir de contour, il faut utiliser le terme « noStroke(); »
Pour appliquer, une couleur, une couleur de contour ou pas de contour… à plusieurs formes, il faut donner les indications au dessus de tous et elle s’appliqueront à toutes. Sinon, il faut le préciser avant chaque forme.

Chacune des deux formes à un fill() avant.

Le fill() est avant les deux formes donc s’applique à toutes.