
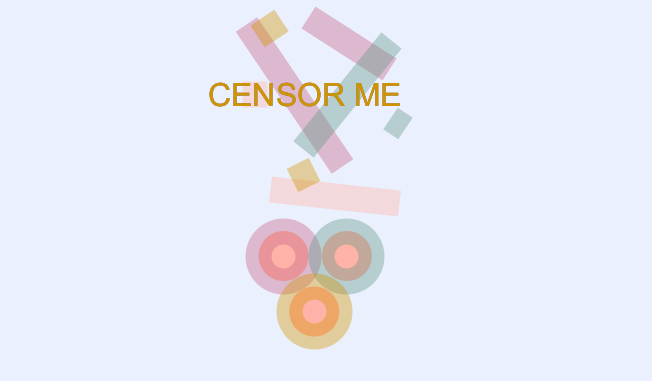
Jeux d’épaisseur de trait, de formes simples ou encore combinaisons de couleurs par interaction; ce programme est avant tout le fruit d’une combinaison de plusieurs petites tâches qui se complètent, trouvées sur le site officiel de Processing. Ainsi, je compte ici, en faire l’explication étape par étape.
La première tâche est la génération de deux segments (des barres de censure) avec des positions constamment variées de manière aléatoire dans un espace restreint. Petites particularités, ces deux segments auront des terminaisons soit « carrés » soit « rondes » en fonction de commandes de l’utilisateur, et une épaisseur qui varie en fonction de la position de la souris en Y :
La deuxième étape consiste à rajouter un message dans la zone où se produit de l’activité.
La troisième étape est l’ajout d’un bouton pour ajouter des barres de censures d’une couleur différente et assigner cette dernière couleur au texte.
Une dernière barre de censure noire contrôlée avec le clique droit peut s’afficher.
Des fonctionnalités d’enregistrements d’une image en « .png » ou « .pnf » sont ajoutés.
Ainsi l’intégralité du programme :
int cap; //variable du "capuchon", c'est à dire de la forme de la terminaison des ségments
int colorStroke; //variable pour la couleur de tout les contours des formes faisant appel à cette variable
PFont font; //variable spécifique à l'import d'une typographie
String texte = "CENSOR ME"; //variable spécifique à l'appel d'une "chaîne de caractères"
float maxDist; //variable pour définir une distace maximale acceptable entre la position de la souris et une zone à cliquer
float d; //variable pour calculer la distance entre la position de la souris et une zone à cliquer
int count=1; //variable d'une valeur de une unité pour un conteur
void setup(){
size(700, 700); //taille de la fenêtre en pixel
font = createFont("Arial", 32); //assigner une typo et sa taille à la variable "font"
textFont(font); //assigner la typo au texte "chaîne de caractères"
}
void draw(){
background(235, 240, 300); //le fond est bleu clair
fill(255, 178, 167); //le texte est remplis par le même orange que les segments
text(texte,width/2-100, height/2); //le texte est visible, et positionné en X par (la largeur de la fenêtre divisée par 2) - 100 pixels et en Y par la longueur de la fenêtre divisée par 2
//barres de censure :
if (key == 'c' || key == 'C') { //si la touche "c" ou "C" du clavier est préssée, la forme carré est assignée à la variable "cap"
cap = SQUARE;
}
if (key == 'r' || key == 'R') { //si la touche "r" ou "R" du clavier est préssée, la forme ronde est assignée à la variable "cap"
cap = ROUND;
}
strokeCap(cap); //la terminaison des ségments obéit à la variable "cap"
strokeWeight(mouseY/20); //l'épaisseur des ségments dépend de la position divisée par 20 de la souris sur l'axe Y
//plus la souris est positionnée vers le bas, plus l'épaisseur est forte
stroke(255, 178, 167, 100) ; //La couleur des ségments est d'un orange translucide
// la première ligne à une position déterminée par la position d'un point A et d'un point B qui seront reliés,
line(width/2+random(-100, 100), height/2+random(-100, 100),width/2+random(-100, 100), height/2+random(-100, 100)); // line(point A en X, point A en Y, point B en X, point B en Y)
// la position du point A correspond en X à la largeur de la fenêtre divisée par deux à la quelle on ajoute ou soustrait de manière aléatoire entre 0 et 100 pixels
// même oppération pour sa position en Y
// même oppérations pour la position du point B
delay(50);// nous laissons au routeur, un temps de 50 millisecondes pour réitérer l'oppération
// sur les mêmes principes une deuxième ligne est générée
line(width/2+random(-100, 100), height/2+random(-100, 100),width/2+random(-100, 100), height/2+random(-100, 100));
delay(50);
//dessin bouton rouge
stroke(200, 100, 133, 100); //le contour (à épaisseur variable) du bouton est rouge et translucide
fill(255, 178, 167); //son remplissage est du même orange que les barres de censures
ellipse( width/2.15,height/1.4, 50 , 50); // sa forme est une ellipse d'une largeur de 50 pixel et d'une longueur de 50 pixels (un cercle donc)
// sa position est située en X par la largueur de la fenêtre divisée par 2.15 et en Y par la longueur de la fenêtre divisée par 1.4
//dessin bouton vert
stroke(100, 152, 133, 100);
fill(255, 178, 167); //orange
ellipse( width/1.8,height/1.4, 50 , 50); // positioné à droite du boutton rouge
//dessin bouton jaune
stroke(209, 148, 0, 100);
fill(255, 178, 167); //orange
ellipse( width/1.965,height/1.26, 50 , 50); // positioné juste en dessous, entre les deux derniers boutons
//effet bouton rouge
//tant que la souris n'a pas atteint la zone à cliquer et que l'utlisateur ne clique rien ne peut se passer :
if (mouseButton == LEFT) { //si le clic gauche de la souris est préssé, l'opération suivante se fait :
float maxDist = 50; //la variable maxDist prend la valeur de 50 pixels
float d = dist(mouseX, mouseY, width/2.15,height/1.4); //la variable d prend la valeur de la distance entre la position de la souris (X et Y) et la position du bouton rouge
if (d < maxDist) { //si la variable la valeur de d est inférieur à maxDist,
stroke(200, 100, 133, 100) ; //alors les nouvelles barres de censures suivantes sont du même rouge que le contour du bouton,
line(width/2+random(-100, 100), height/2+random(-100, 100),width/2+random(-100, 100), height/2+random(-100, 100));
delay(50);
line(width/2+random(-100, 100), height/2+random(-100, 100),width/2+random(-100, 100), height/2+random(-100, 100));
delay(50);//rouge
fill(200, 100, 133); // et le texte est remplis de ce même rouge
text(texte,width/2-100, height/2);
}
} // en sortant de la zone d'influence du bouton tout se remêt dans la configuration initiale full orange
//effet bouton vert
if (mouseButton == LEFT) {
float maxDist = 50;
float d = dist(mouseX, mouseY, width/1.8,height/1.4); //la variable d prend la valeur de la distance entre la position de la souris (X et Y) et la position du bouton vert
if (d < maxDist) {
stroke(100, 152, 133, 100) ;
line(width/2+random(-100, 100), height/2+random(-100, 100),width/2+random(-100, 100), height/2+random(-100, 100));
delay(50);
line(width/2+random(-100, 100), height/2+random(-100, 100),width/2+random(-100, 100), height/2+random(-100, 100));
delay(50);//rouge
fill(100, 152, 133); //orange
text(texte,width/2-100, height/2);
maxDist = d;
}
}
//effet du bouton jaune
if (mouseButton == LEFT) {
float maxDist = 50;
float d = dist(mouseX, mouseY, width/1.965,height/1.26); //la variable d prend la valeur de la distance entre la position de la souris (X et Y) et la position du bouton jaune
if (d < maxDist) {
stroke(209, 148, 0, 100) ;
line(width/2+random(-100, 100), height/2+random(-100, 100),width/2+random(-100, 100), height/2+random(-100, 100));
delay(50);
line(width/2+random(-100, 100), height/2+random(-100, 100),width/2+random(-100, 100), height/2+random(-100, 100));
delay(50);//rouge
fill(209, 148, 0); //orange
text(texte,width/2-100, height/2);
maxDist = d;
}
}
//barre de censure définitive
stroke(0); //couleur noir
if (mouseButton == RIGHT) { //son dessin se fait si le clique droit de la souris est préssé
line(mouseX-200, mouseY-200, pmouseX+200, pmouseY-200); //définition des points A et et B de départ et d'arrivé de la ligne
}
//enregistrement.png
//à chaque nouvel enregistrement le dernière n'écrase pas celui d'avant
if (key == 's' || key == 'S') { //si la touche "s" ou "S" du clavier est préssée,
save(count+"monBeauDessin.png"); //l'enregistrement se fait avec le nom suivant écrit
count++; //une unité est ajoutée à la variable count
delay(100); //une pause de 1000 millisecondes est imposée entre chaque redéfinition du conteur
//enregistrement.pnf
if (key == 'p' || key == 'P') {
save(count+"monBeauDessin.pnf");
count++;
delay(100);
}
}
}