
- Apprendre à maîtriser des outils « numérique »
- Savoir documenter dans une logique de partage et de contribution à une communauté
- Avoir une nouvelle vision de la technologie et comprendre les enjeux de l’interaction
- Maîtriser les enjeux d’intégration de la technologie dans un projet (méthodologie: développement en parallèle)
- Découvrir comment faire de l’électronique autrement (low-tech)
- Expliquer comment fonctionne les choses
/////////////////////////////////////////////////////
Premier outil : Processing
« Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts.
Since 2001, Processing has promoted software literacy within the visual arts and visual literacy within technology.
There are tens of thousands of students, artists, designers, researchers, and hobbyists who use Processing for learning and prototyping. »
/////////////////////////////////////////////////////
/////////////////////////////////////////////////////
/////////////////////////////////////////////////////
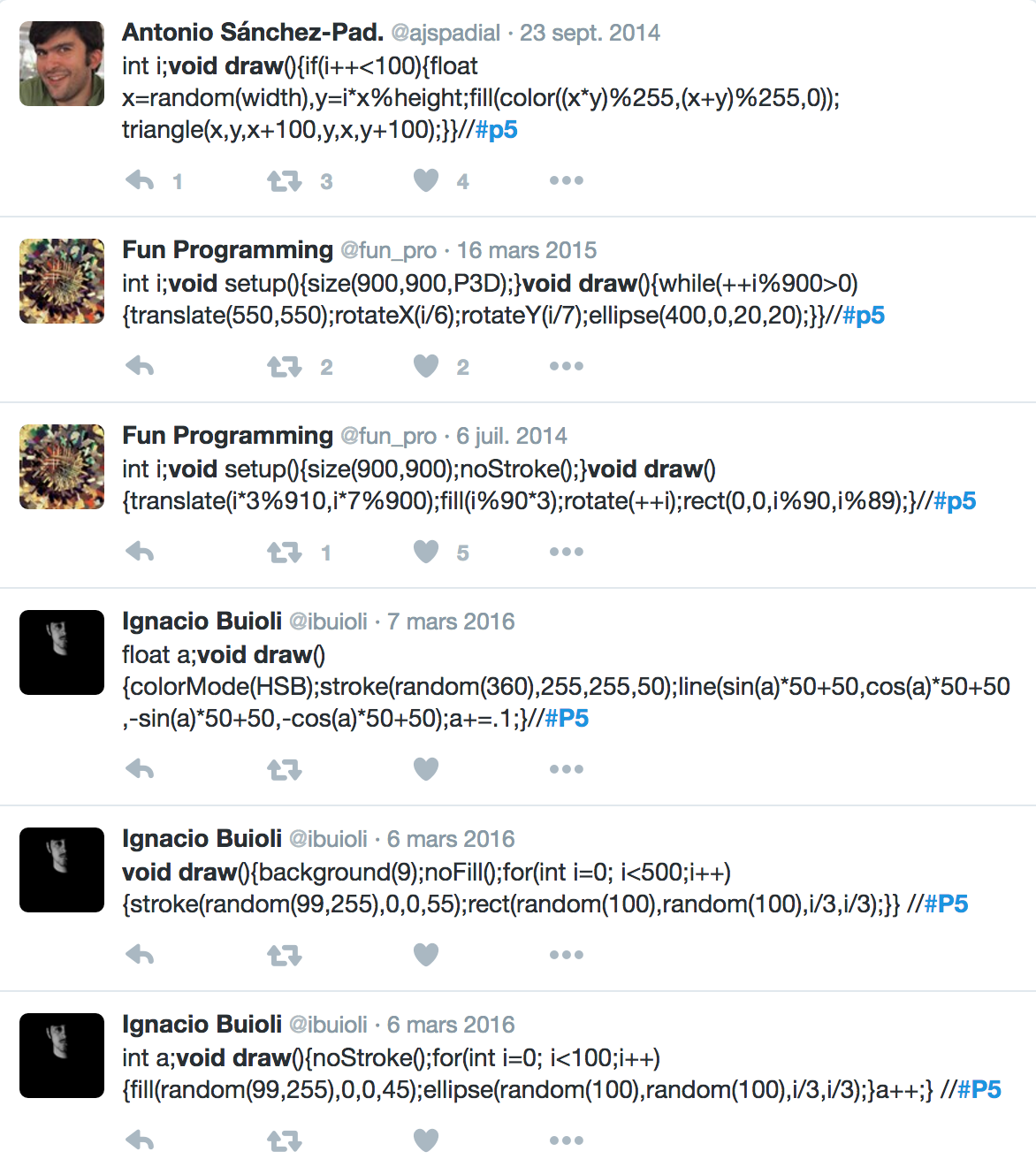
Twitter son code processing comment créer un code avec une interaction souris ou clavier qui tient en 277 caractères (car #P5 à la fin du tweet) ou moins.

/////////////////////////////////////////////////////
Exercice :
Concevoir un code générant un visuel qui sera ensuite produit physiquement à l’aide de machines à commande numérique (Brodeuse numérique, plotter de découpe, table traçante).
/////////////////////////////////////////////////////