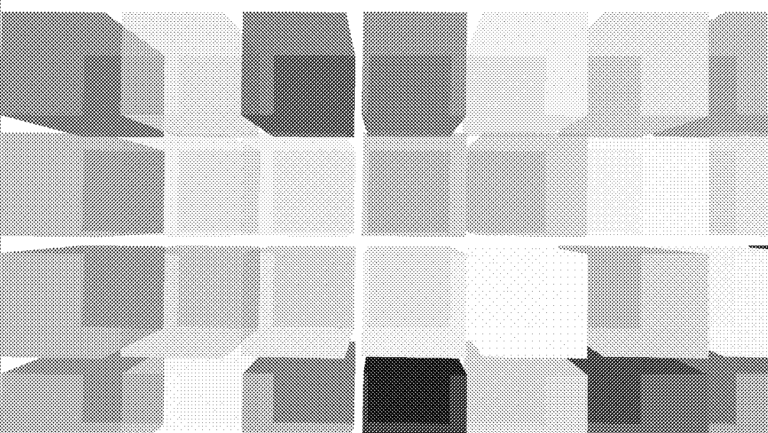
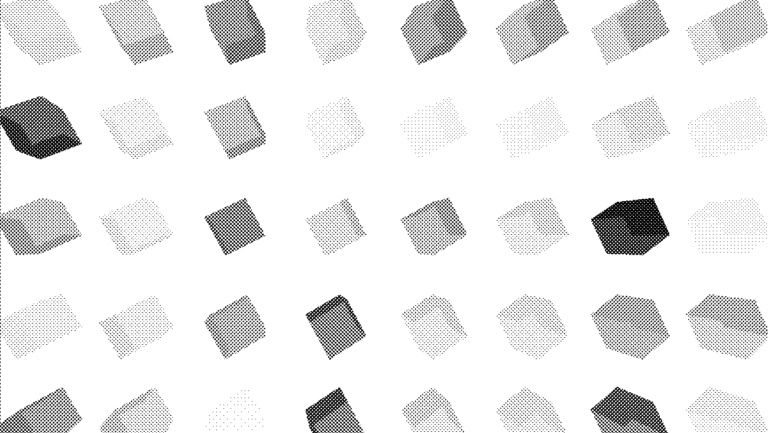
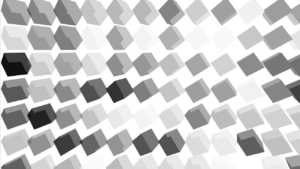
L’objectif de ce code Processing est de générer un motif fait de cubes. Les cubes sont gérés en 3D : le motif est fait de cubes qui se décalent en tournant (en X, Y Z) sur eux mêmes. La taille, la couleur et le décalage de la rotation sont gérés de façon aléatoire.
- Ces motifs ont ensuite été tramés et imprimés sur du papier calque.



- Exemples d’autres motifs générés :
- Les motifs imprimés sur calque : à venir
- Le code processing : (il faut appuyer sur espace pour que les cubes apparaissent )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | float x;float y;int z;//taille du cube ://float R=random(0,120);float R;//espacement entre les cubes ://float R2=R+random(120);float R2;//pas de l'angle de rotation ://float carre = random(2);float carre;//int i=0;int i;void setup(){//fullScreen(P3D);size(1300,800,P3D);background(255);}void draw(){if (keyPressed == true) {R=random(0,100);R2=R+random(-R,100);carre = random(-4,4);i=0;println("taille du cube=", R, "px");println("espace entre deux cubes: ", R2, "px");println("angle rotation : ", carre, "radians");cube();}}void cube(){translate(R, R);//Première boucle (hauteur)for (float y = 0; y < height; y = y + R2 ) {//Seconde boucle (largeur)for (float x = 0; x < width; x = x + R2) {pushMatrix();translate(x,y,z);//stroke (random(100));noStroke();fill(random(250),random(10,200));rotateX(carre);rotateY(carre);rotateZ(carre);box(R);popMatrix();noLoop();}}} |
- La 3D sur Processing : lien