
Le code de la turtle
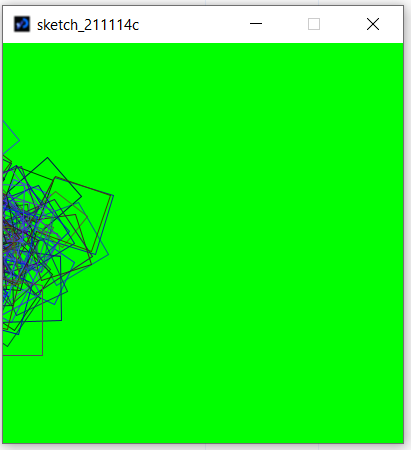
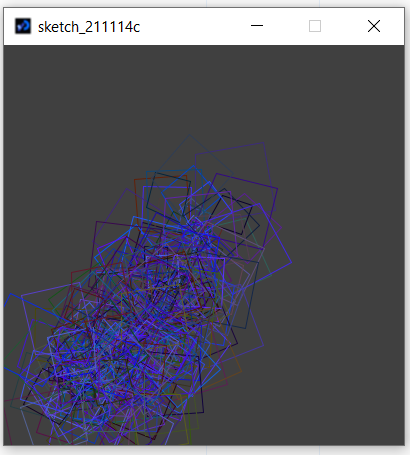
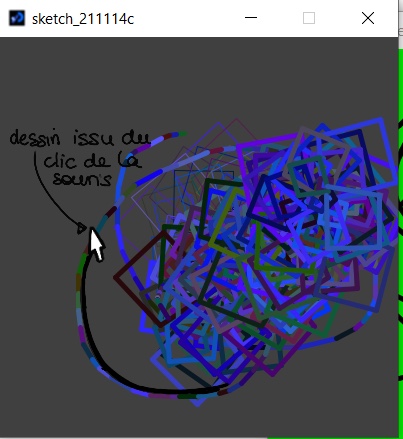
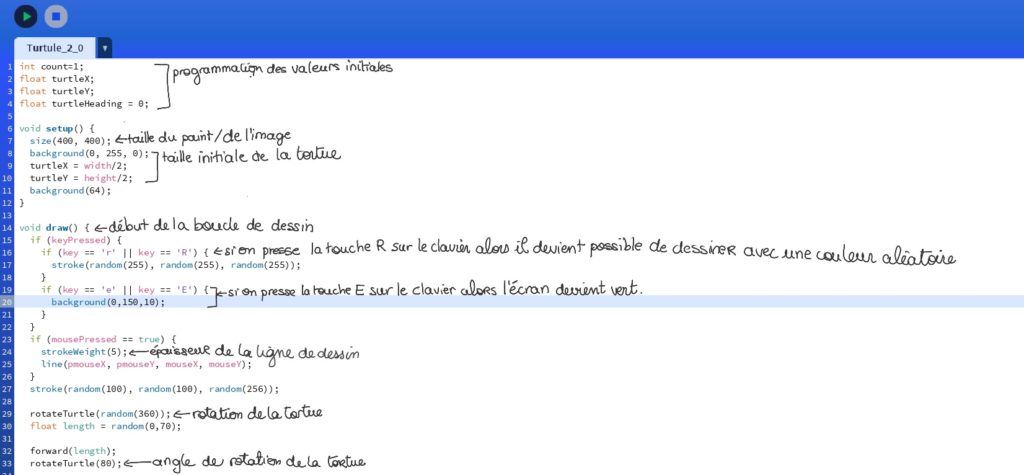
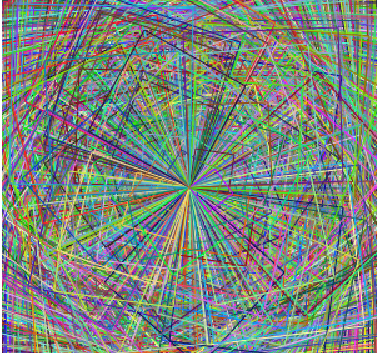
Voici un fichier Paint élaboré sur Processing. Le but de ce code est de remplir totalement la page à l'aide d'une forme ici le carré.Faisant penser à une tortue qui tourne. Cette forme va venir se répéter un grand nombre de fois avec des couleurs différentes de sorte à remplir la feuille entièrement. En parallèle de cela, une interaction est possible avec la personne qui lance le programme. Cette personne va pouvoir venir presser sur son clavier le E ou le e afin de remplir la page d'une couleur ici le vert et ainsi remettre à zéro le Paint. Il est également possible d'accélérer le remplissage de la page par dessin manuel avec la souris. Le code est élaboré à partir de deux codes existants.


int count=1;
float turtleX;
float turtleY;
float turtleHeading = 0;
void setup() {
size(400, 400);
background(0, 255, 0);
turtleX = width/2;
turtleY = height/2;
background(64);
}
void draw() {
if (keyPressed) {
if (key == ‘r’ || key == ‘R’) {
stroke(random(255), random(255), random(255));
}
if (key == ‘e’ || key == ‘E’) {
background(0,150,10);
}
}
if (mousePressed == true) {
strokeWeight(5);
line(pmouseX, pmouseY, mouseX, mouseY);
}
stroke(random(100), random(100), random(256));
rotateTurtle(random(360));
float length = random(0,70);
forward(length);
rotateTurtle(80);
forward(length);
rotateTurtle(90);
forward(length);
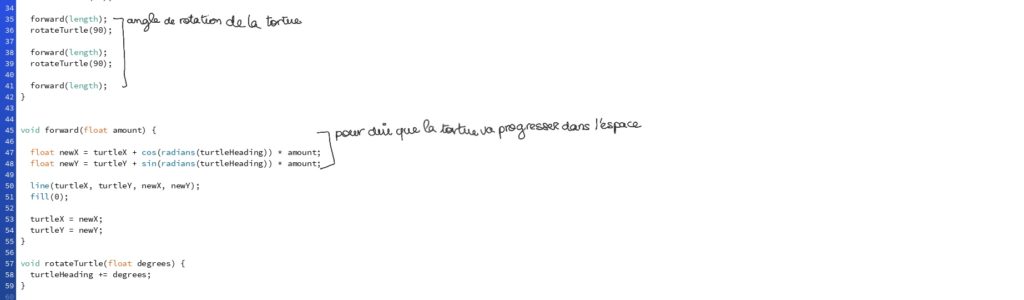
rotateTurtle(90);
forward(length);
}
void forward(float amount) {
float newX = turtleX + cos(radians(turtleHeading)) * amount;
float newY = turtleY + sin(radians(turtleHeading)) * amount;
line(turtleX, turtleY, newX, newY);
fill(0);
turtleX = newX;
turtleY = newY;
}
void rotateTurtle(float degrees) {
turtleHeading += degrees;
}
Sources
Code du cours de monsieur De Bie
int count=1;
void setup() {
size(400, 400);
background(0, 255, 0);
}
void draw() {
if (keyPressed) {
if (key == ‘r’ || key == ‘R’) {
stroke(random(255), random(255), random(255));
}
if (key == ‘e’ || key == ‘E’) {
background(0, 255, 0);
}
if (key == ‘s’ || key == ‘S’) {
save(count+ »monBeauDessin.png »);
count++;
delay(100);
}
}
if (mousePressed == true) {
strokeWeight(5);
line(pmouseX, pmouseY, mouseX, mouseY);
}
}
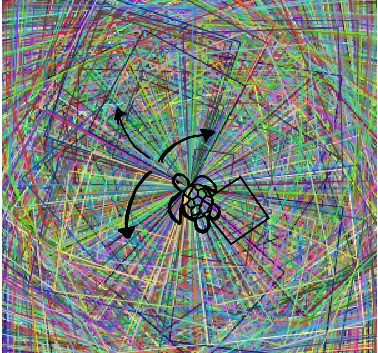
Code de la turtle non modifié, prenant l'ensemble de la page avec davantage de couleur et sans interaction de la souris

https://happycoding.io/examples/processing/creating-functions/turtle-graphics
Code court (280 caractères max) – Marcheur aléatoire
Le code créé un marcheur aléatoire et lorsque qu'on clique le marcheur change de couleur aléatoirement.
float X;
float Y;
float H=0;
void setup(){size(900,900);X=450;Y=450;}
void draw(){if (mousePressed == true) {stroke(random(256),random(256),random(256));}r(random(360));f();}
void f() {float nX=X+cos(H);float nY=Y+sin(H);line(X,Y,nX,nY);X=nX;Y=nY;}
void r(float d){H+=d;}