
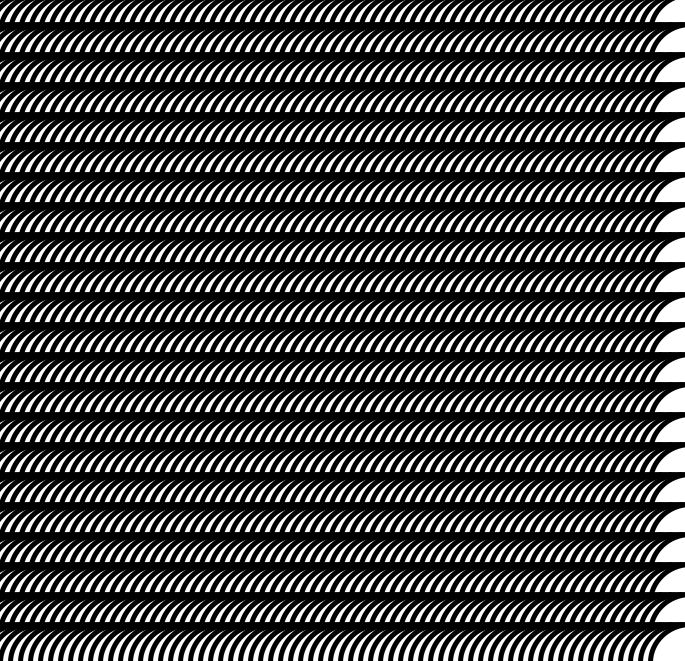
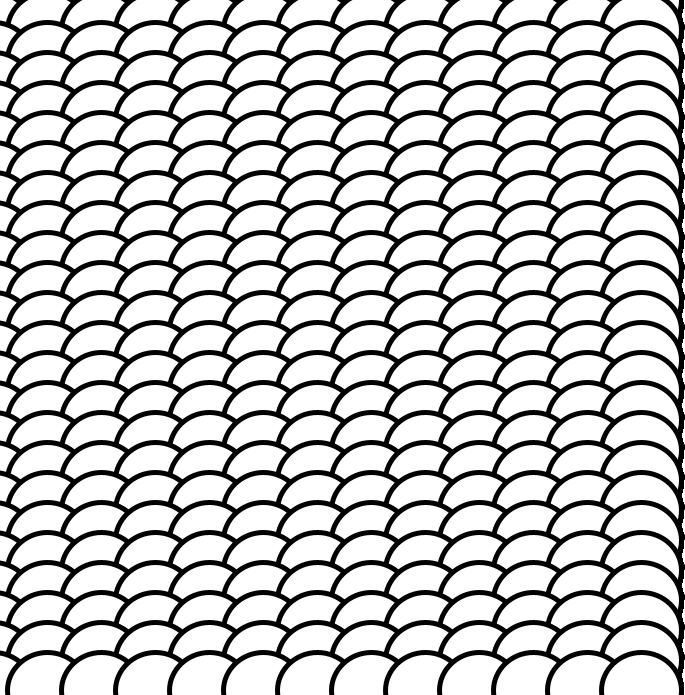
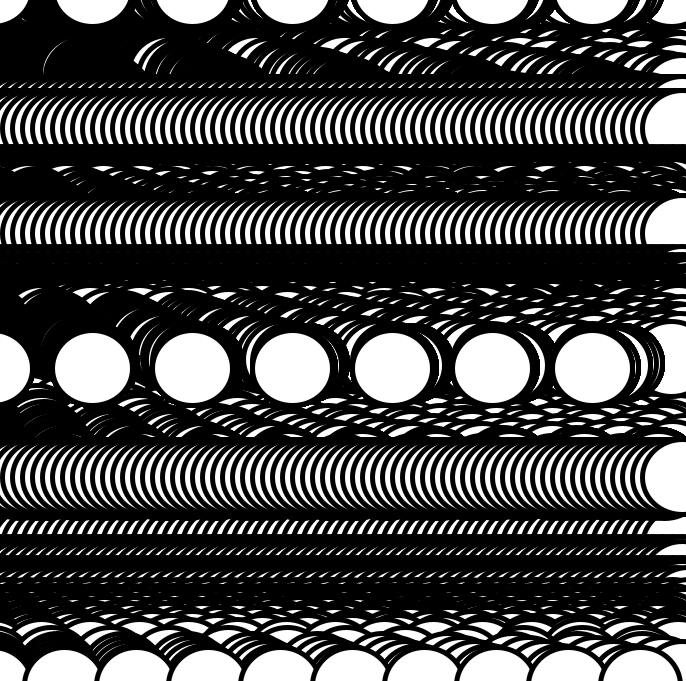
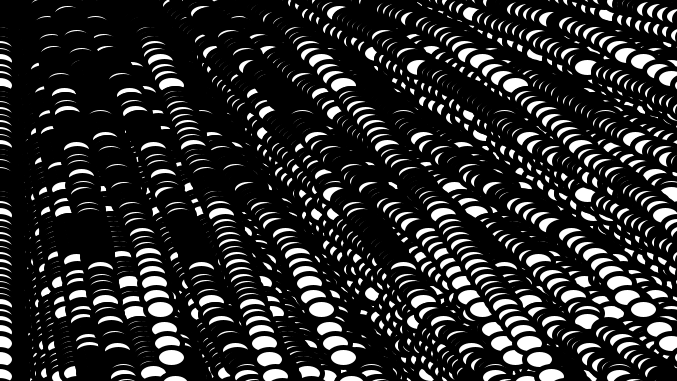
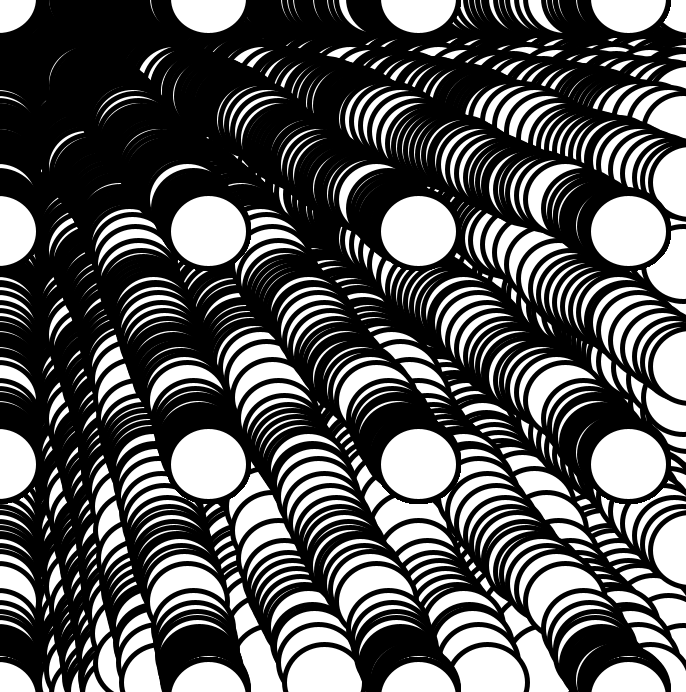
Ce code consiste a générer des motifs avec des formes simples (ici des ellipses). En déplaçant la sourie on déplace l’ellipse qui laisse dernière une image de sa position précédente. On modifie aussi l’espacement entre les ellipses et donc leurs nombre dans l’espace de travail. Plus en se dirige vers le haut et la gauche plus l’écart entre les ellipse diminuent et donc leurs nombre augmentent.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | void setup(){size(700,700);background(255);}void draw(){ mouseX=constrain(mouseX,10,width); // width = largeurmouseY=constrain(mouseY,30,height); // height = hauteurfill(255);// fill= couleur interieur remplissage forme type rond, noFstroke(0);// contour couleurstrokeWeight(5);// épaisseur contourfor(int y=0; y<height; y+=mouseY){for(int x=0; x<width; x+=mouseX){ellipse(x,y,80,75); } }} |
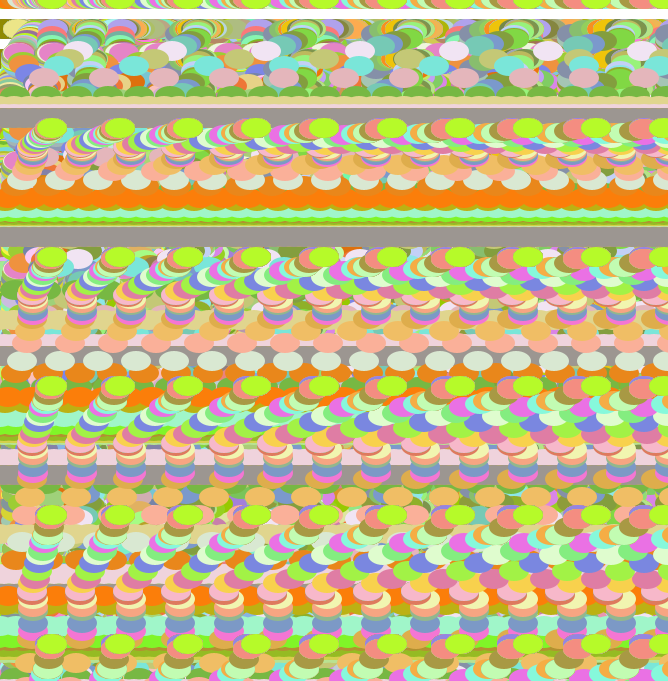
Version 2
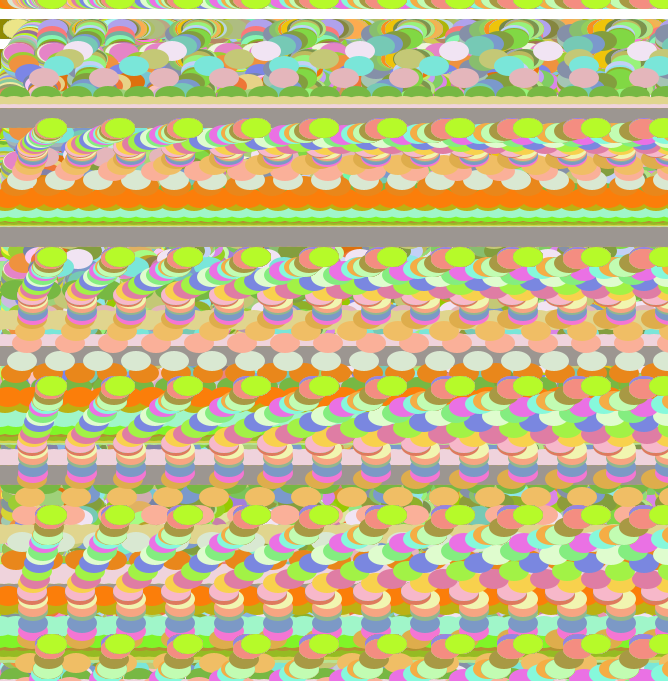
Sur le même model avec quelques modifications dans le code voici une deuxième version, plus coloré voir psychédélique et avec des ellipses plus petites. Ici les couleurs sont généré aléatoirement et changent ce qui créer un clignotement.

Code 2
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | void setup(){size(700,700);background(255);}void draw(){ int bleu = floor(random(0,255)); int rouge = floor(random(112,255)); int vert = floor(random(112,255)); mouseX=constrain(mouseX,10,width); // width = largeurmouseY=constrain(mouseY,30,height); // height = hauteurfill(rouge,vert,bleu);// fill= couleur intérieur remplissage forme type rond,noStroke();// contour couleur, pas de couleurstrokeWeight(5);// épaisseur contourfor(int y=0; y<height; y+=mouseY){for(int x=0; x<width; x+=mouseX){ellipse(x,y,30,20); } }} |