
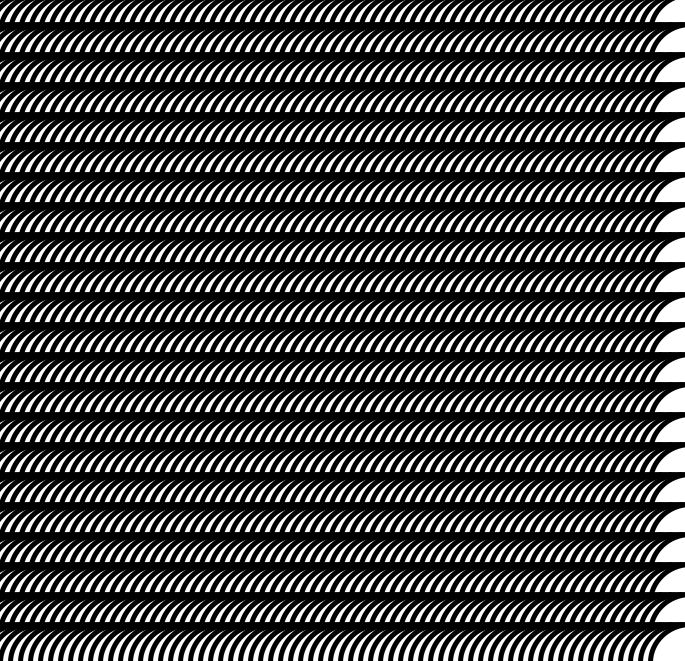
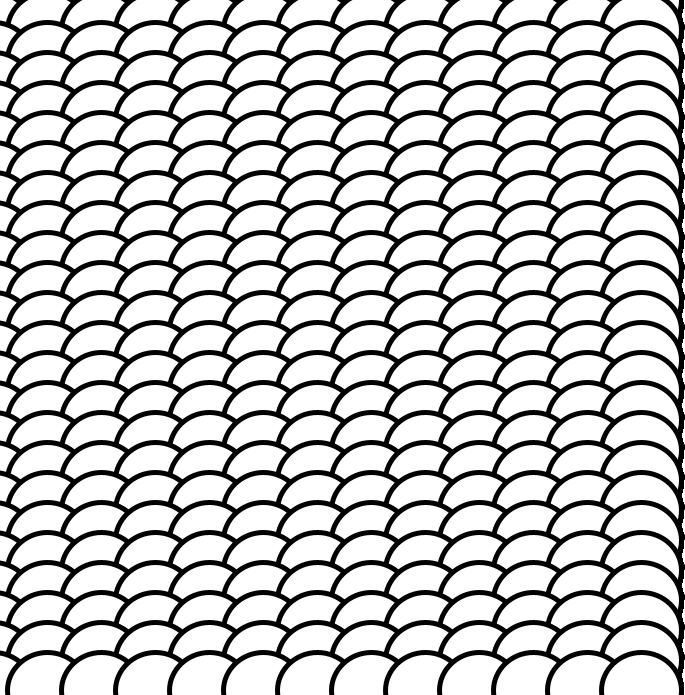
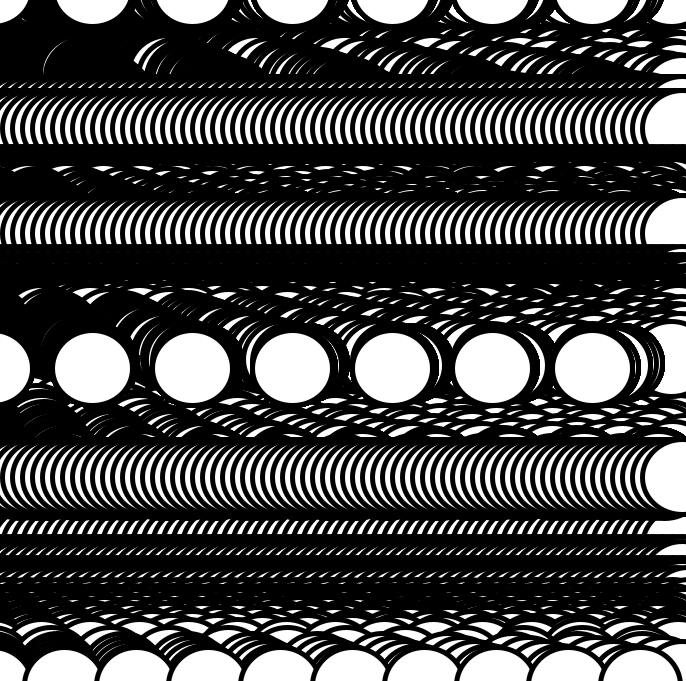
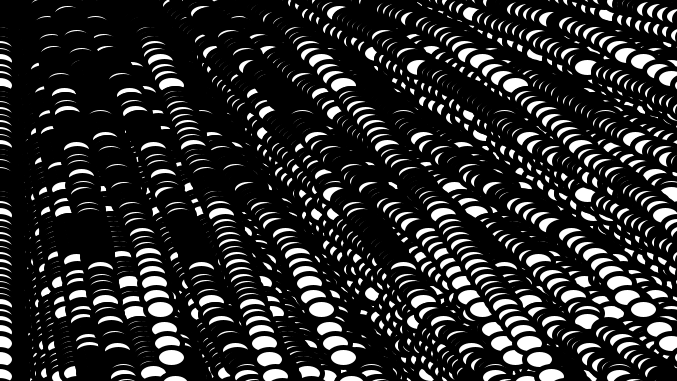
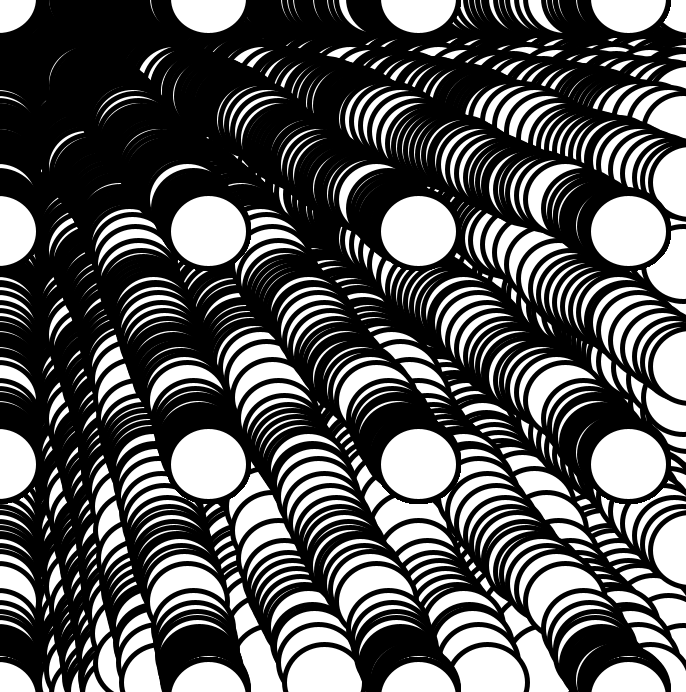
Ce code consiste a générer des motifs avec des formes simples (ici des ellipses). En déplaçant la sourie on déplace l’ellipse qui laisse dernière une image de sa position précédente. On modifie aussi l’espacement entre les ellipses et donc leurs nombre dans l’espace de travail. Plus en se dirige vers le haut et la gauche plus l’écart entre les ellipse diminuent et donc leurs nombre augmentent.

void setup(){
size(700,700);
background(255);
}
void draw(){
mouseX=constrain(mouseX,10,width); // width = largeur
mouseY=constrain(mouseY,30,height); // height = hauteur
fill(255);// fill= couleur interieur remplissage forme type rond, noF
stroke(0);// contour couleur
strokeWeight(5);// épaisseur contour
for(int y=0; y<height; y+=mouseY){
for(int x=0; x<width; x+=mouseX){
ellipse(x,y,80,75);
}
}
}
Version 2
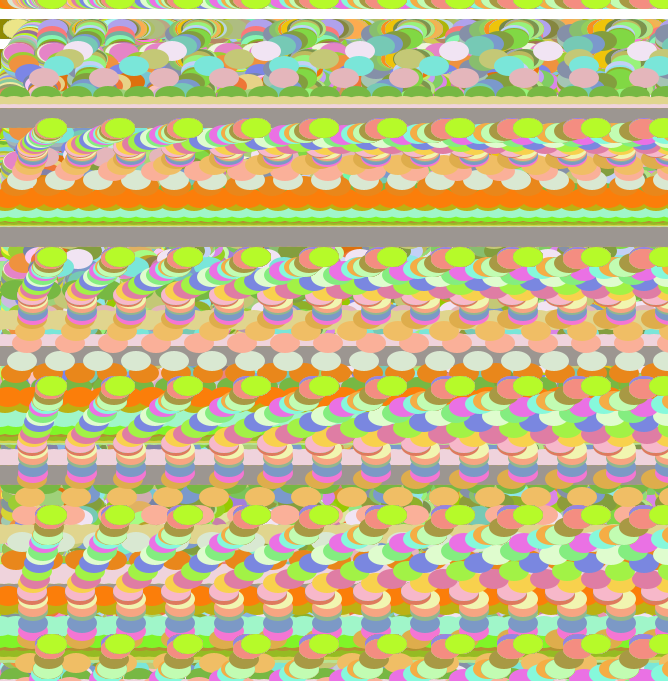
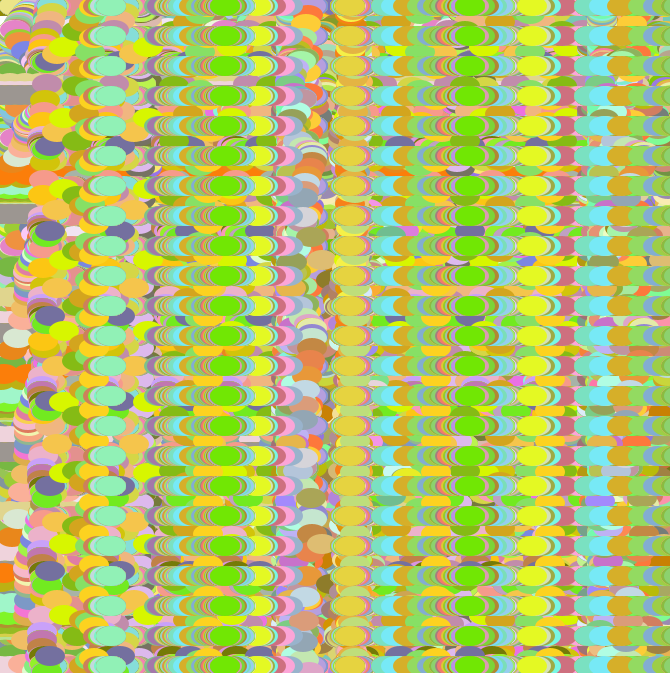
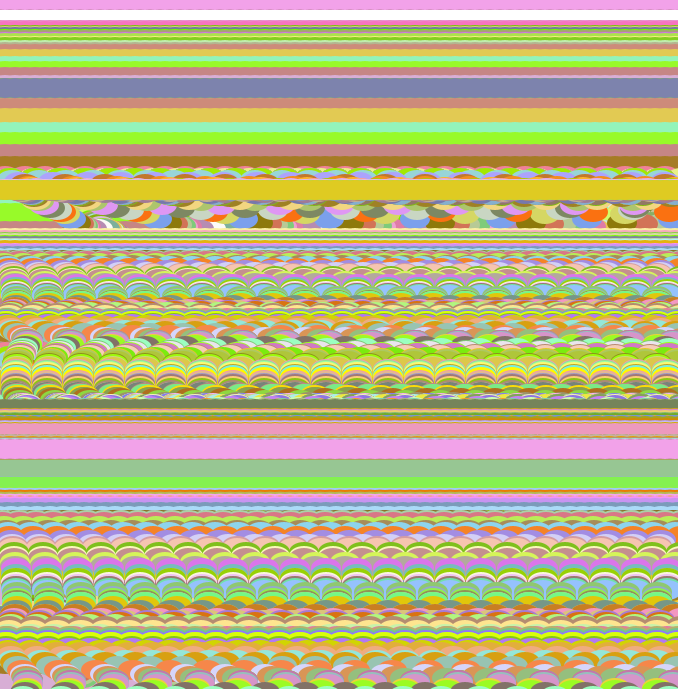
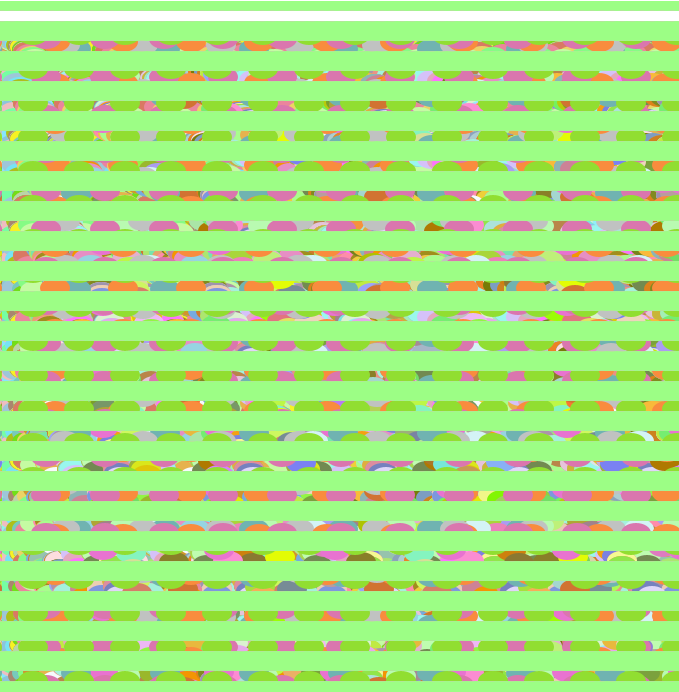
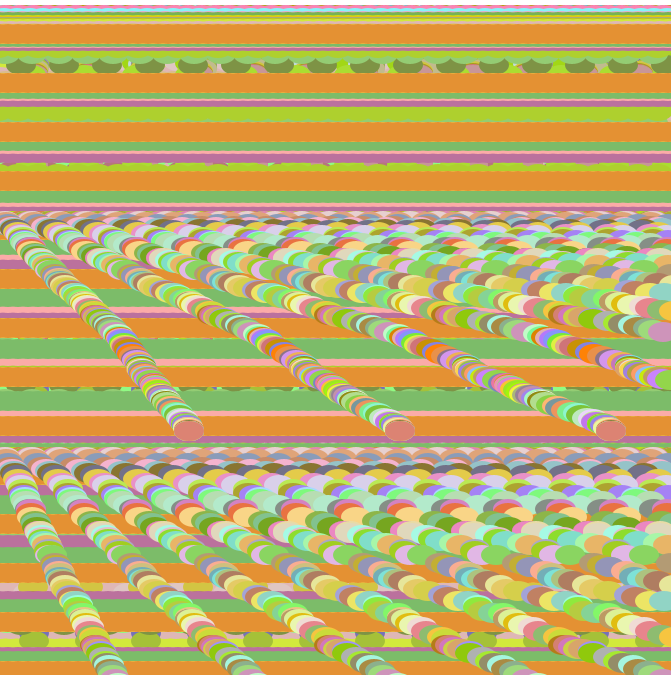
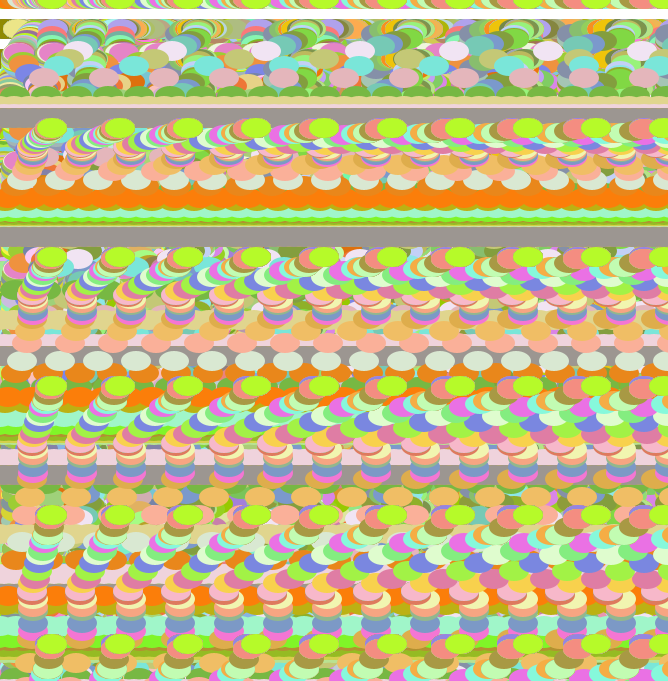
Sur le même model avec quelques modifications dans le code voici une deuxième version, plus coloré voir psychédélique et avec des ellipses plus petites. Ici les couleurs sont généré aléatoirement et changent ce qui créer un clignotement.

Code 2
void setup(){
size(700,700);
background(255);
}
void draw(){
int bleu = floor(random(0,255));
int rouge = floor(random(112,255));
int vert = floor(random(112,255));
mouseX=constrain(mouseX,10,width); // width = largeur
mouseY=constrain(mouseY,30,height); // height = hauteur
fill(rouge,vert,bleu);// fill= couleur intérieur remplissage forme type rond,
noStroke();// contour couleur, pas de couleur
strokeWeight(5);// épaisseur contour
for(int y=0; y<height; y+=mouseY){
for(int x=0; x<width; x+=mouseX){
ellipse(x,y,30,20);
}
}
}