
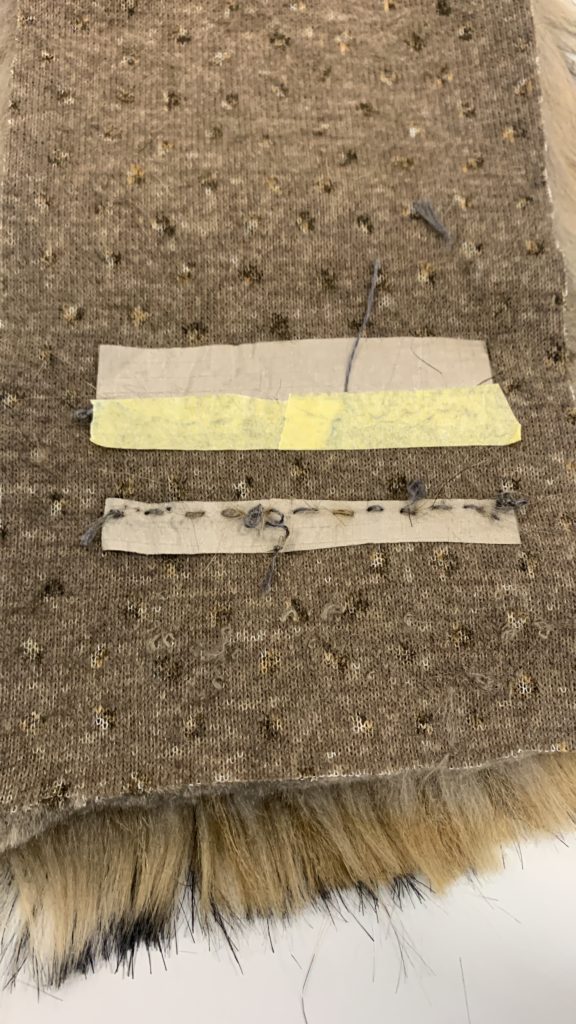
L’idée de ce projet est d’utiliser une matière qui donne envie d’être manipulée comme traducteur de sensation en visuel.
L’échantillon de fourrure est utilisé comme un interrupteur grâce à du fil et du thermocollant conducteurs. Deux bandes de « poils » conducteurs sont dissimulés dans la fourrure.




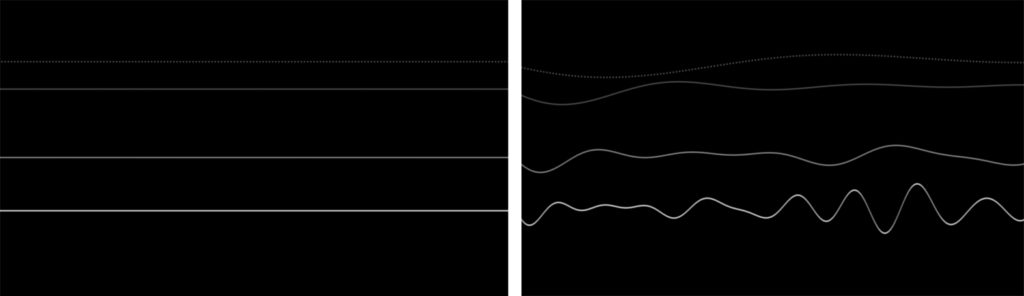
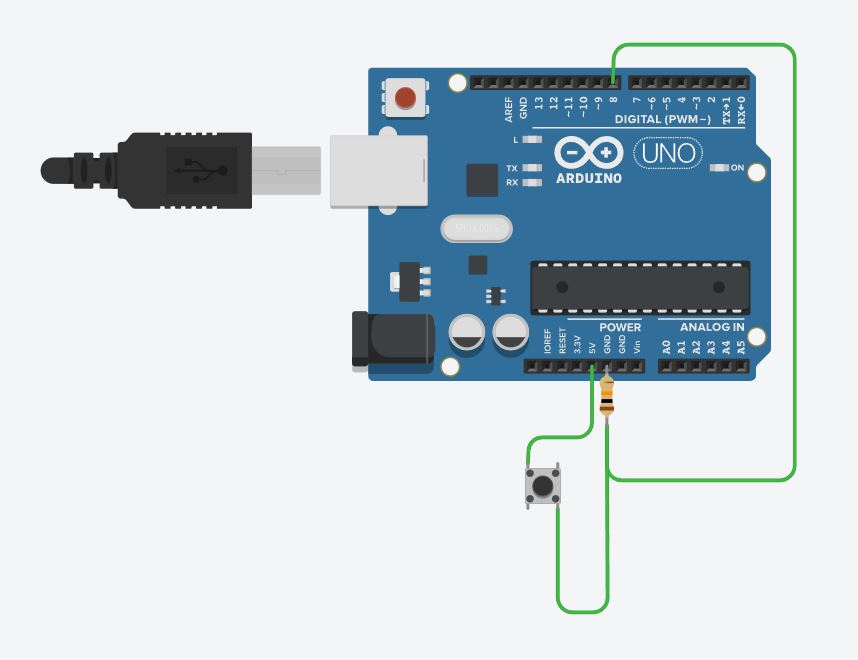
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | import processing.serial.*;import cc.arduino.*;Arduino arduino;int xspacing = 1;int w = 2; // Width of entire waveint maxwaves = 4; // total # of waves to add togetherfloat theta = 0.0;float[] amplitude = new float[maxwaves]; // Height of wavefloat[] dx = new float[maxwaves]; // Value for incrementing X, to be calculated as a function of period and xspacingfloat[] yvalues; // Using an array to store height values for the wave (not entirely necessary)//int interrupteur = 8;void setup() { size(displayWidth, displayHeight); frameRate(30); //colorMode(RGB, 255, 255, 255, 100); w = width + 16; for (int i = 0; i < maxwaves; i++) { amplitude[i] = random(10, 30); float period = random(100, 300); // How many pixels before the wave repeats dx[i] = (TWO_PI / period) * xspacing; } yvalues = new float[w/xspacing]; println(Arduino.list()); arduino = new Arduino(this, Arduino.list()[2], 57600); arduino.pinMode(8, Arduino.INPUT);}void draw() { //interrupteur = arduino.analogRead(0); background(0); calcWave(); renderWave();}void calcWave() { if (arduino.digitalRead(8) == Arduino.HIGH) { println("ON"); // Increment theta (try different values for 'angular velocity' here theta += 0.1; // Set all height values to zero for (int i = 0; i < yvalues.length; i++) { yvalues[i] = 0; } // Accumulate wave height values for (int j = 0; j < maxwaves; j++) { float x = theta; for (int i = 0; i < yvalues.length; i++) { // Every other wave is cosine instead of sine if (j % 2 == 0) yvalues[i] += sin(x)*amplitude[j]; else yvalues[i] += cos(x)*amplitude[j]; x+=dx[j]; } }} else { for (int i = 0; i < yvalues.length; i++) { yvalues[i] = 0; }}} void renderWave() { // A simple way to draw the wave with an ellipse at each location noStroke(); fill(255,50); ellipseMode(CENTER); for (int x = 0; x < yvalues.length; x++) { ellipse(x*xspacing,height/1.5+yvalues[x],5,5); ellipse(x*xspacing*2,height/2+yvalues[x],5,5); ellipse(x*xspacing*4,height/3.5+yvalues[x],5,5); ellipse(x*xspacing*8,height/5+yvalues[x],5,5); }} |