
Processing tweet 1
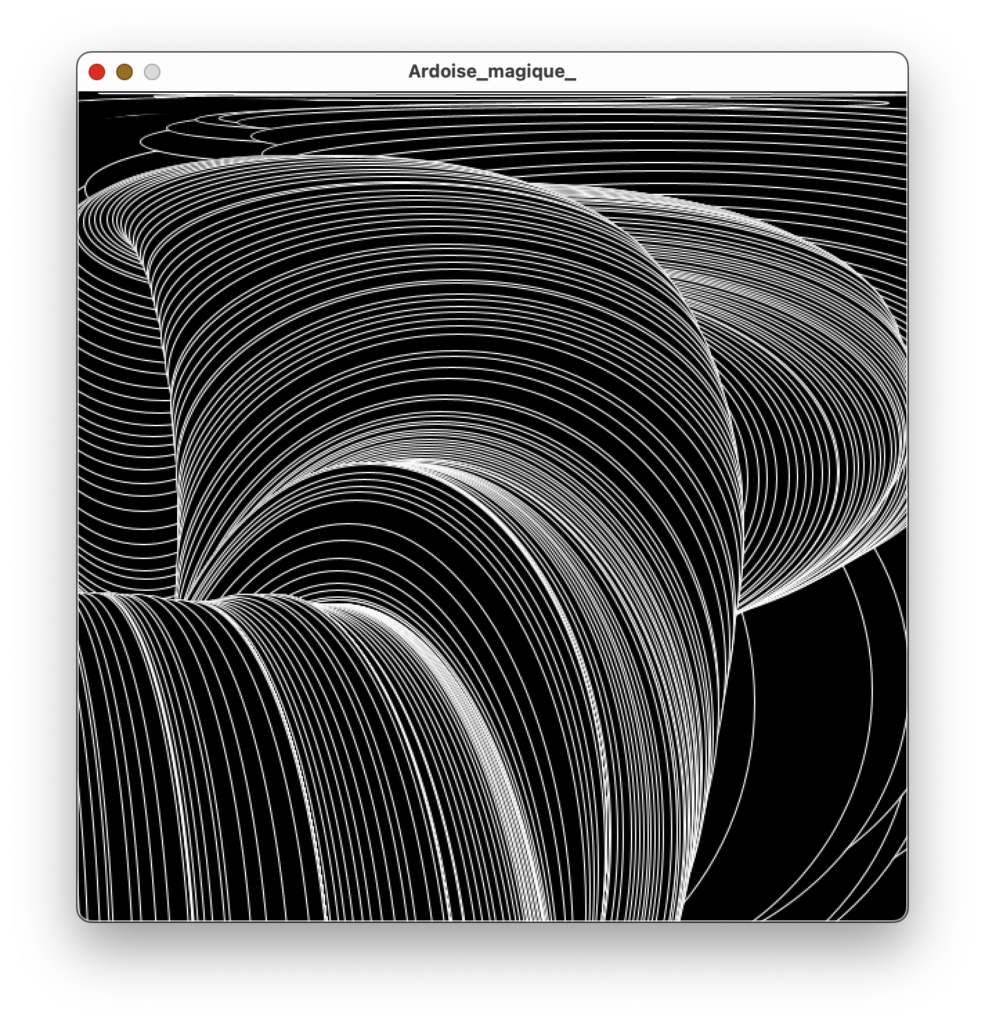
Ce code permet de générer des motifs différents en changeant une ou deux variables.
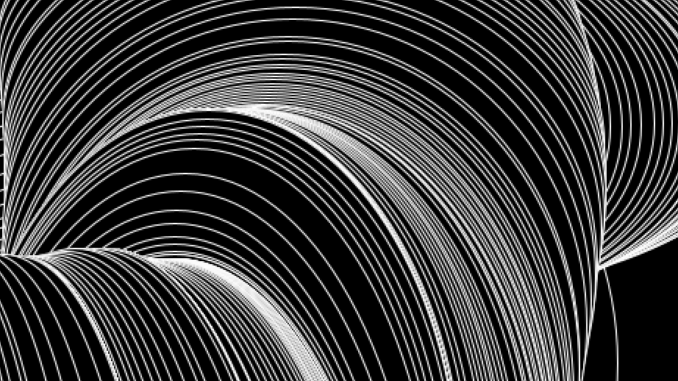
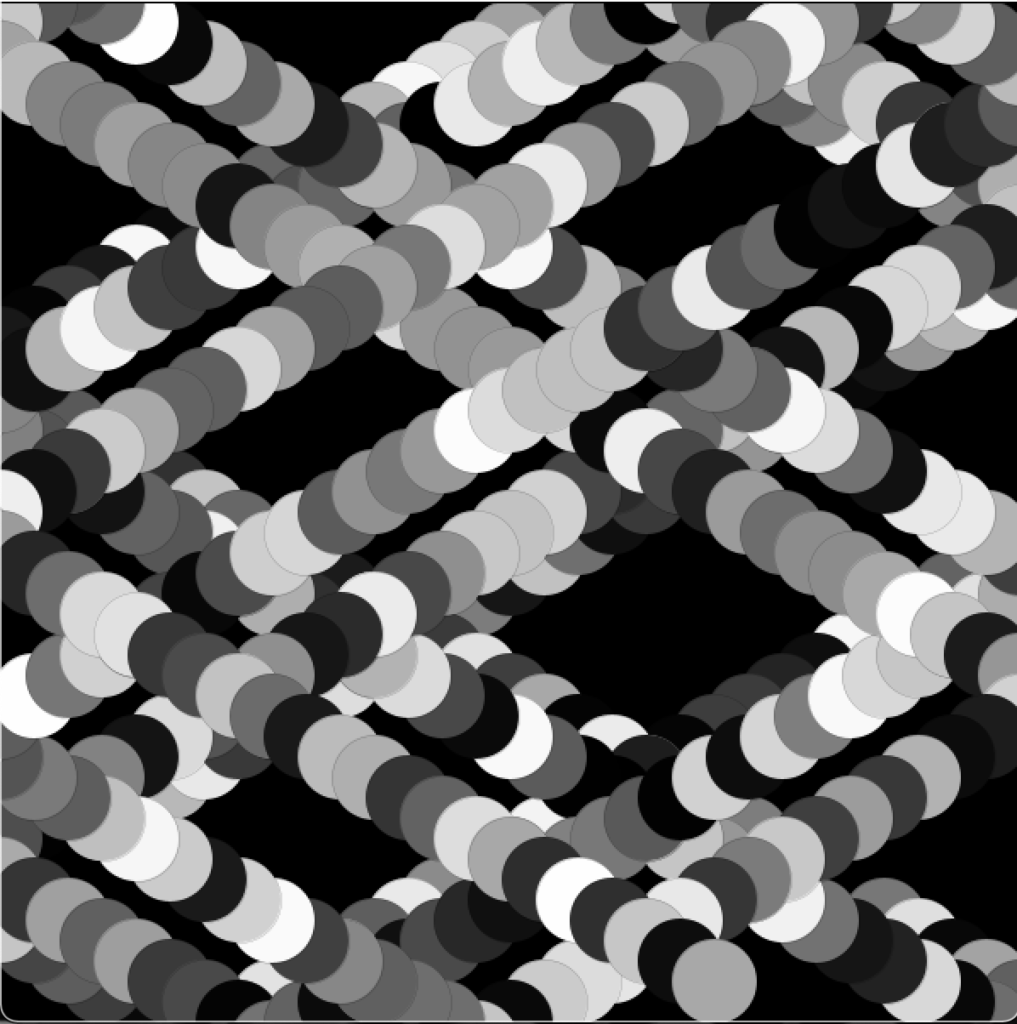
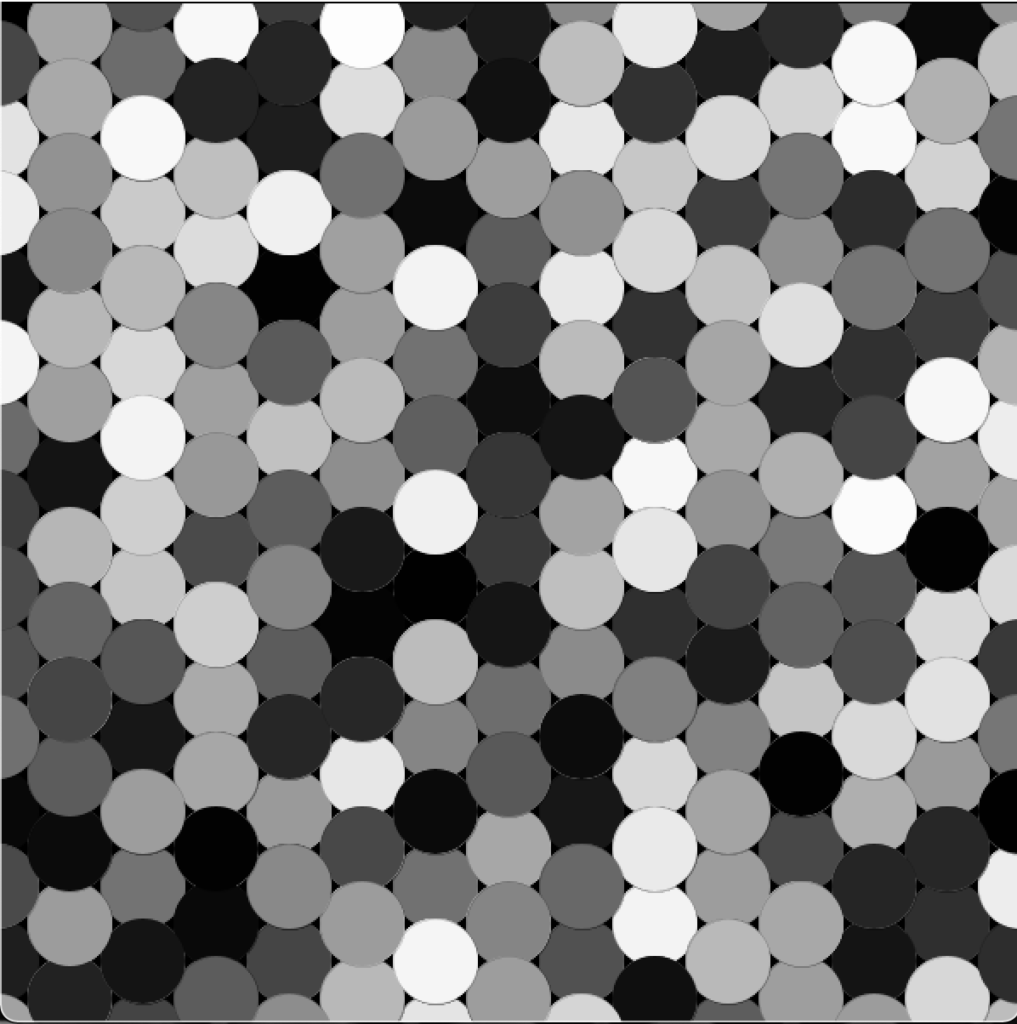
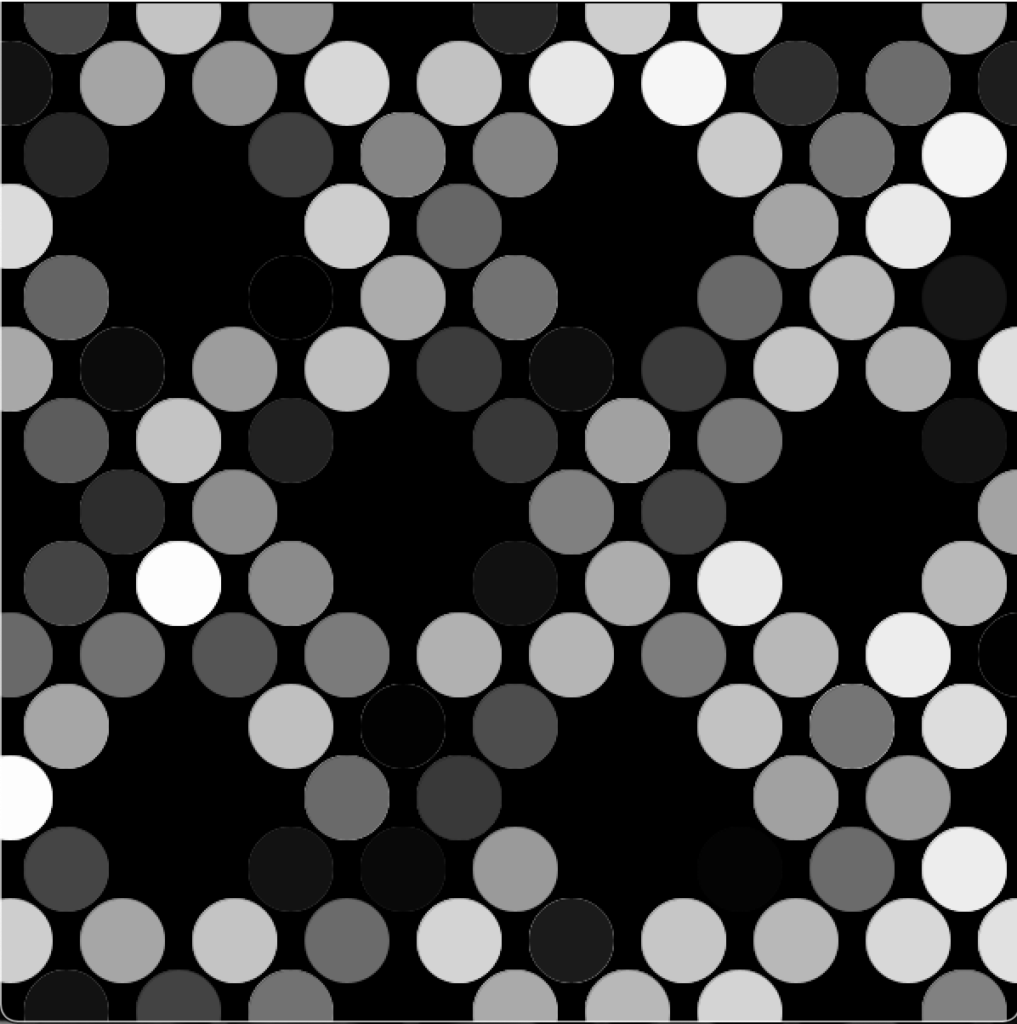
Un élément ellipse partant d’un point définit X et Y dans un carré s’y déplace avec une vélocité variable, tout en laissant la trace de son ancien emplacement. Pour permettre aux ellipses de former par leurs passages un motif, une couleur entre noir et blanc leurs sont associées aléatoirement.
Si les valeurs xSpeed et ySpeed sont modifiées les mouvements de l’ellipse changent.
CODE PROCESSING:
1 2 3 4 5 6 | float x=600;float y=300;float xSpeed=10;float ySpeed=12;void setup () { size(600,600); background (0);}void draw (){ fill(random (255)); x+= xSpeed; y+= ySpeed;if(x>width ||x<0){xSpeed= xSpeed *= -1;} y+= ySpeed;if(y>height||y<0) {ySpeed*=-1;}strokeWeight(0);ellipse(x,y,50,50);} |




Processing tweet 2
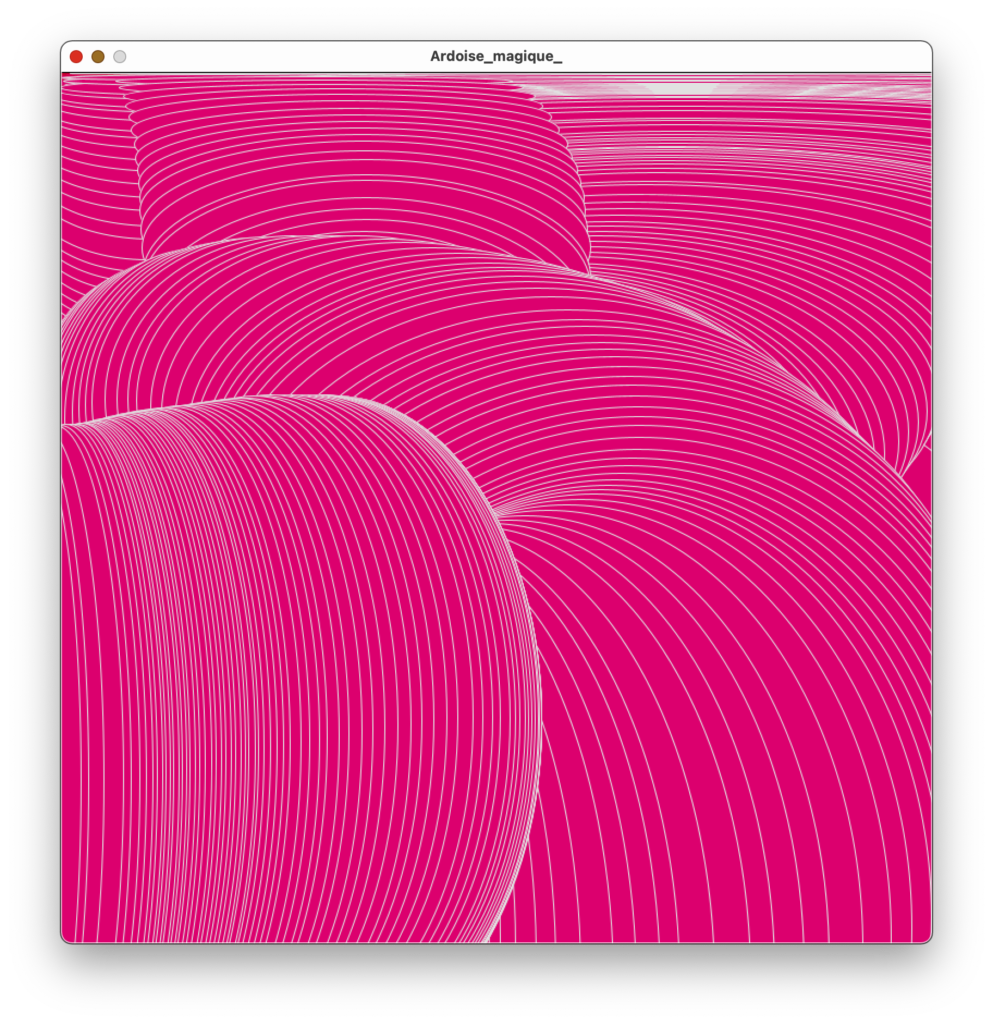
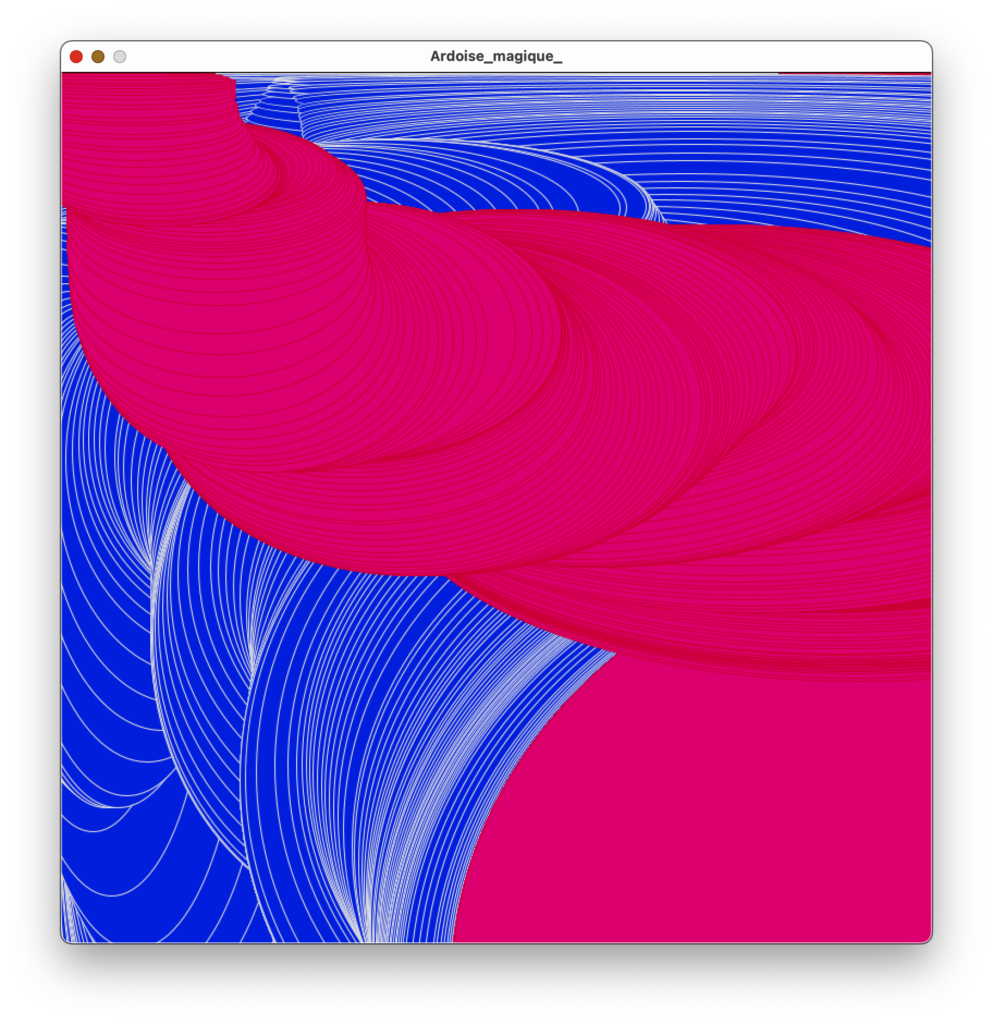
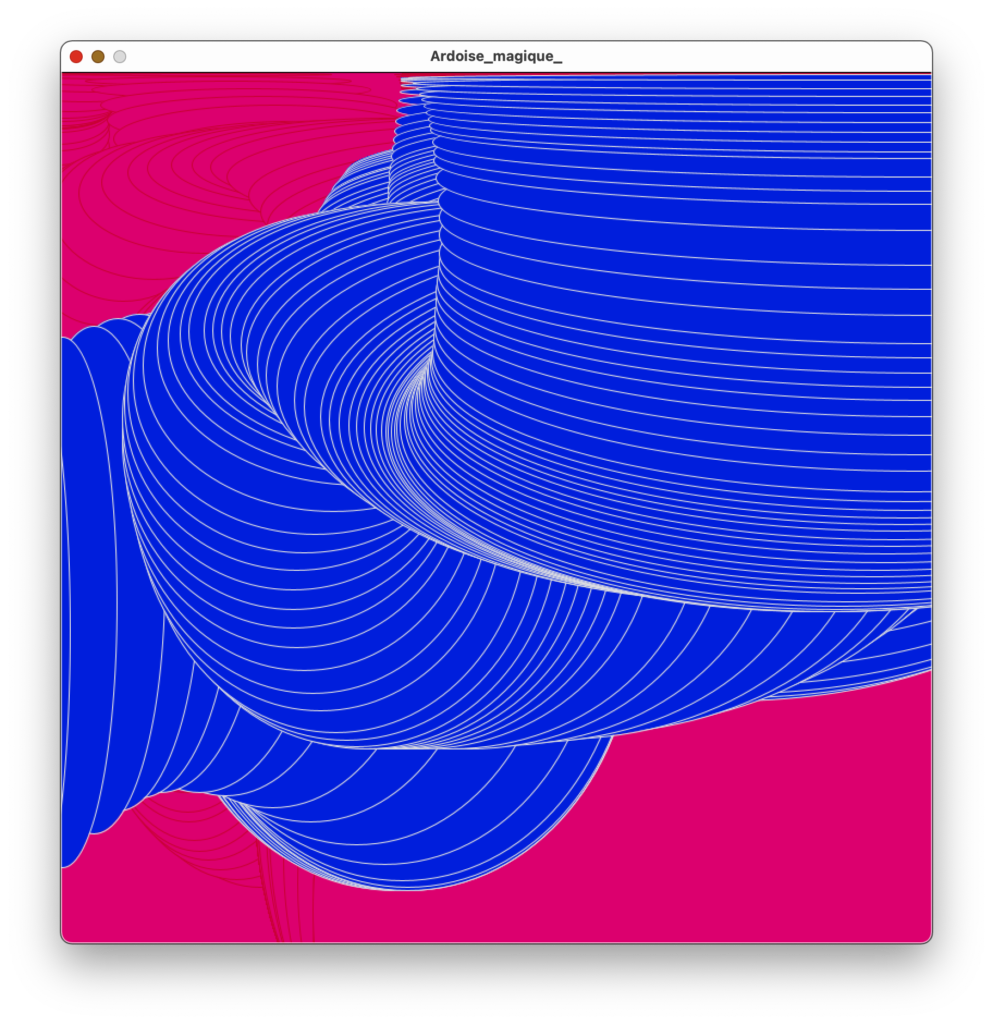
Ce code permet de dessiner avec la même forme, avec un changement de couleur si l’on dessine en appuyant sur la souris ou non . La taille de l’ellipse et son déplacement dépendent tout deux du placement de la souris sur la fenêtre.




CODE PROCESSING:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | void setup() { size(800,800); background(220,0,110);}void draw() { if (mousePressed) { stroke(225); fill(0,30,220); } else { stroke(200,0,50); fill (220,0,110); } ellipse(mouseX, mouseY, mouseX, mouseY);} |