
Notre projet, centré autour de la carte électronique d’un clavier, était d’utiliser l’eau comme conducteur. Associée à un code Processing, l’eau permettait de changer de couleur aléatoirement grâce à trois touches du clavier, soit dans les rouge (255,0,0), soit dans les vert (0,255,0), soit dans les bleus (0,0,255) à l’aide de trois bouteilles et d’un récipient.
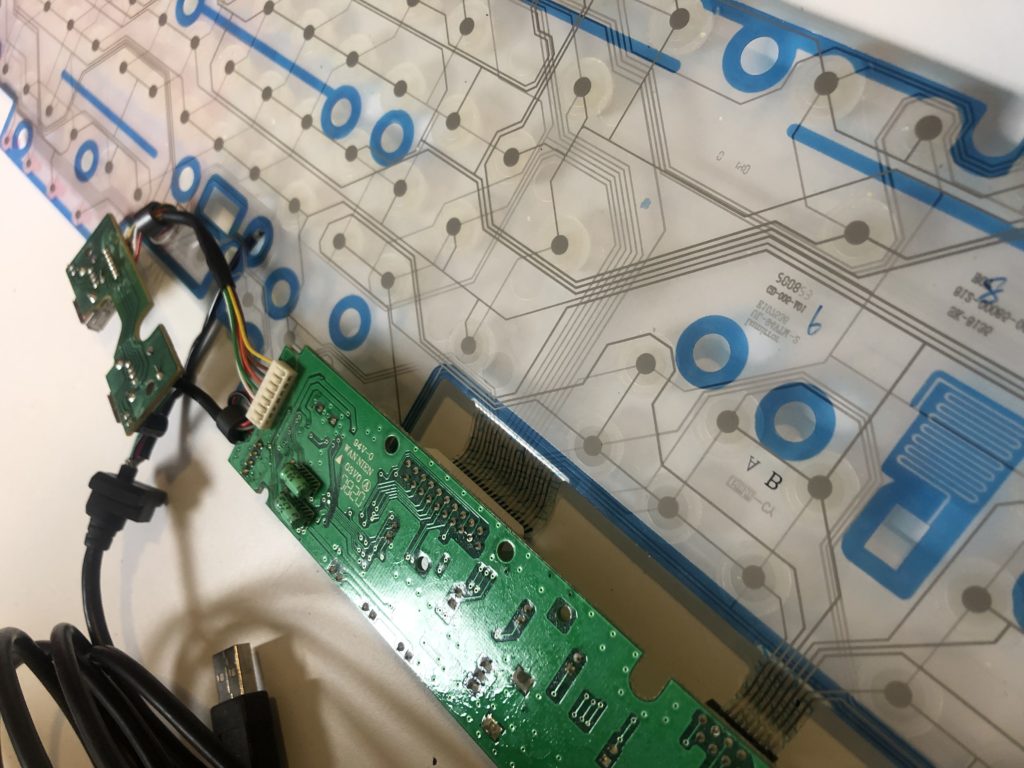
1ère étape : démantèlement du clavier pour ne garder que la carte électronique. À partir de cette carte, recherche des touches équivalentes aux connexions de la carte (exemple : un « a » s’obtient par les connexions 1 + 22).

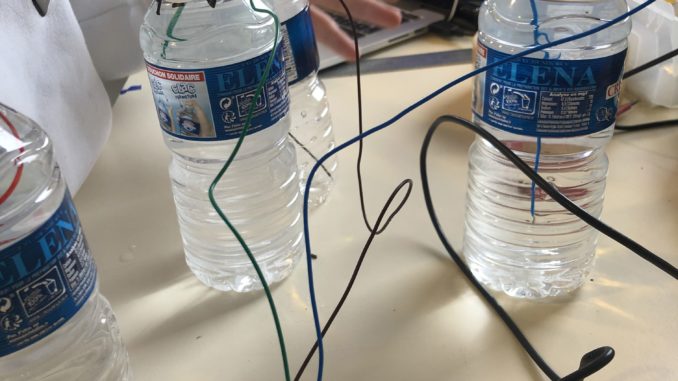
2e étape : test de la conductivité de l’eau avec les quatre bouteilles ; on ajoute du sel pour une meilleure conductivité.
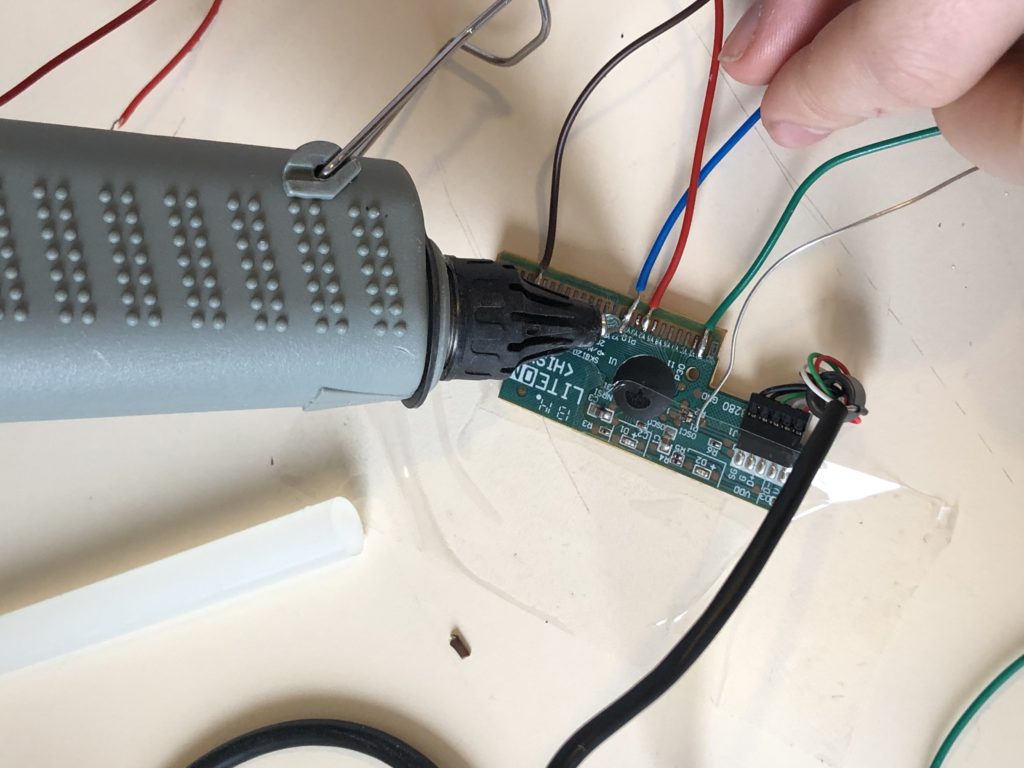
3e étape : soudure de fils conducteurs aux touches conductrices de la carte du clavier. Un pour chaque touche ( E, A, U, connecteurs 1, 8, 10). On ajoute de la colle dessus, pour que les soudures restent en place.

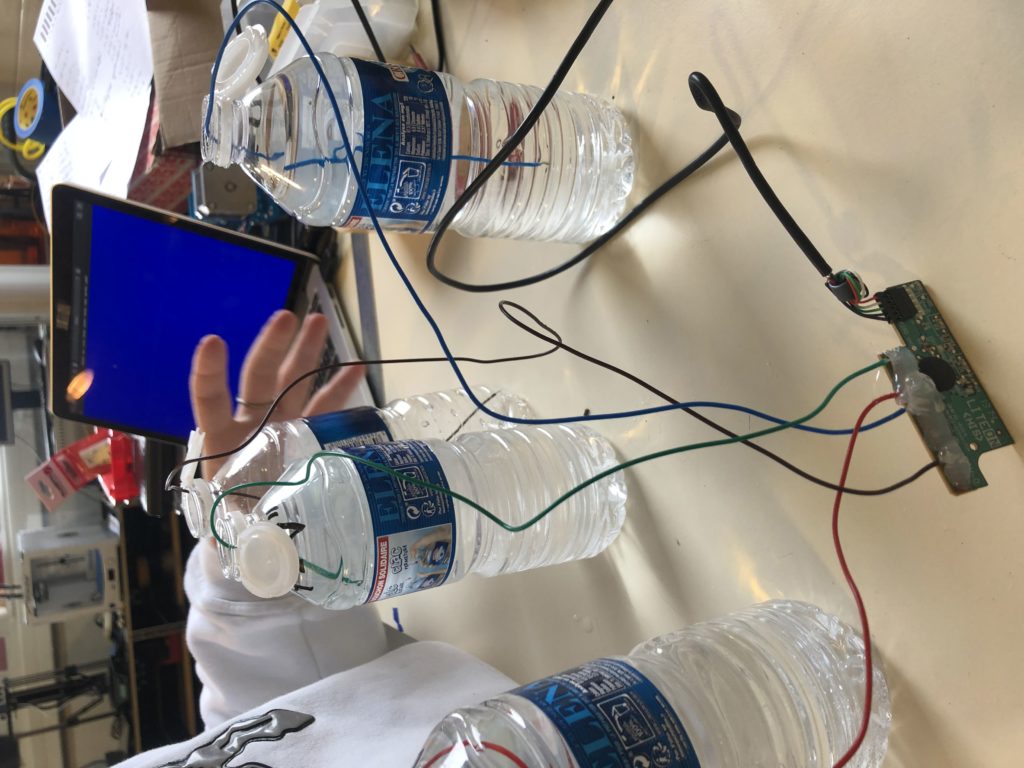
4e étape : on plonge les fils dans les différentes bouteilles, et un dans le récipient récepteur. On verse l’eau d’une bouteille dans le récipient : quand l’eau est versée, elle touche les deux fils à la fois, et fait apparaître une couleur aléatoire sur l’écran !

function setup() {
createCanvas(windowWidth, windowHeight);
background(0);
}
function draw() {
if (keyIsDown(69)){ //e//
fill(color(int(random(10,256)),0,0));
}
if (keyIsDown(65)){ //a//
fill(color(0,int(random(10,256)),0));
}
if (keyIsDown(85)){ //u//
fill(color(0,0,int(random(10,256))));
}
rect(0,0, windowWidth, windowHeight);
}